TableSense


TableSense is a smart table booking system created specifically for the hospitality industry. With features that align with merchants' needs, the system provides options like online booking schedules, categorising booking zones, and the ability to impose charges for cancellations and no-shows, among others.
We engaged in conversations with prospective clients, primarily targeting small to medium-sized restaurant owners. Utilising a blend of individual interviews and limited focus groups, we sought to understand their necessities, anticipations, and interactions with existing online reservation systems, considering both their perspectives and those of their customers. Here are some of the key findings from those sessions:
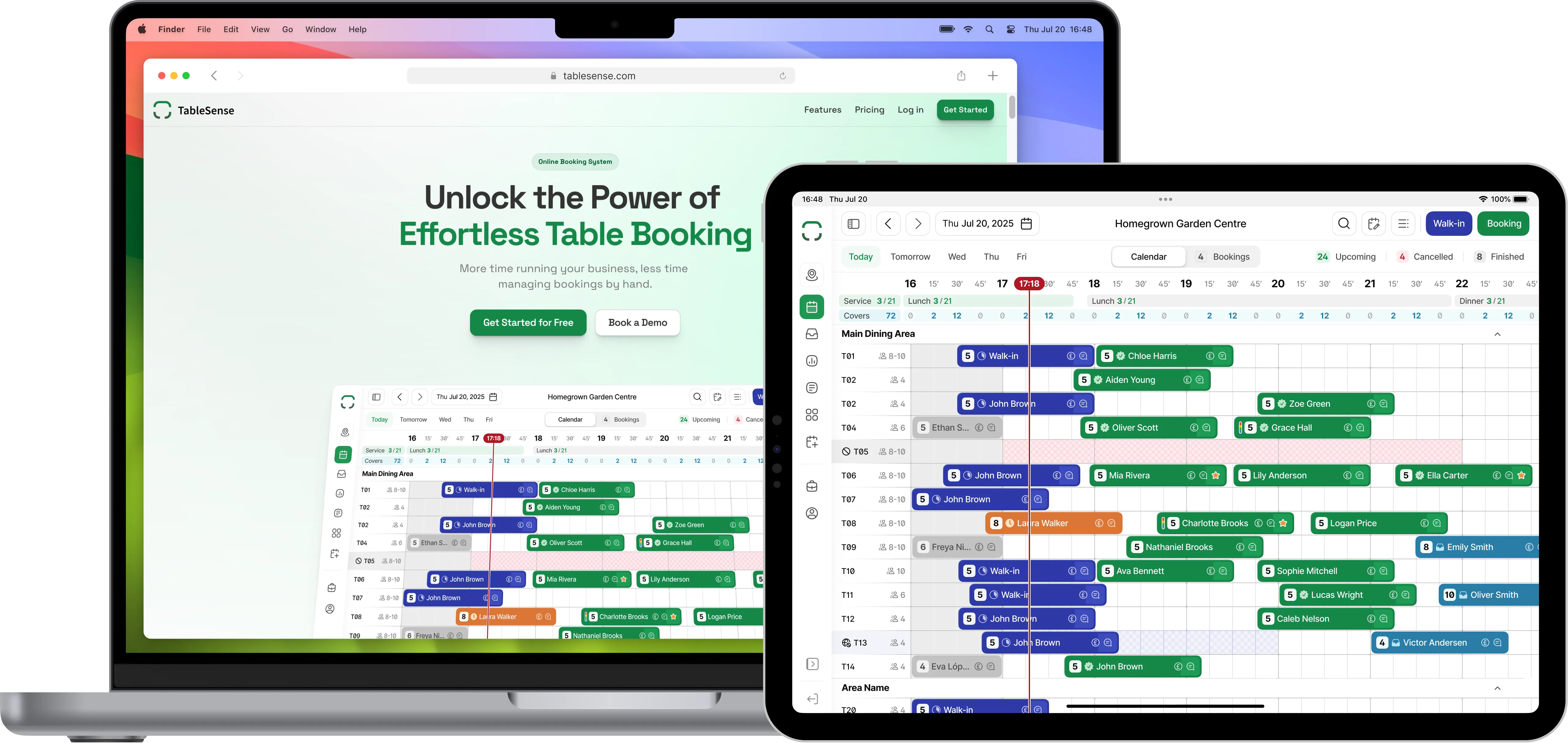
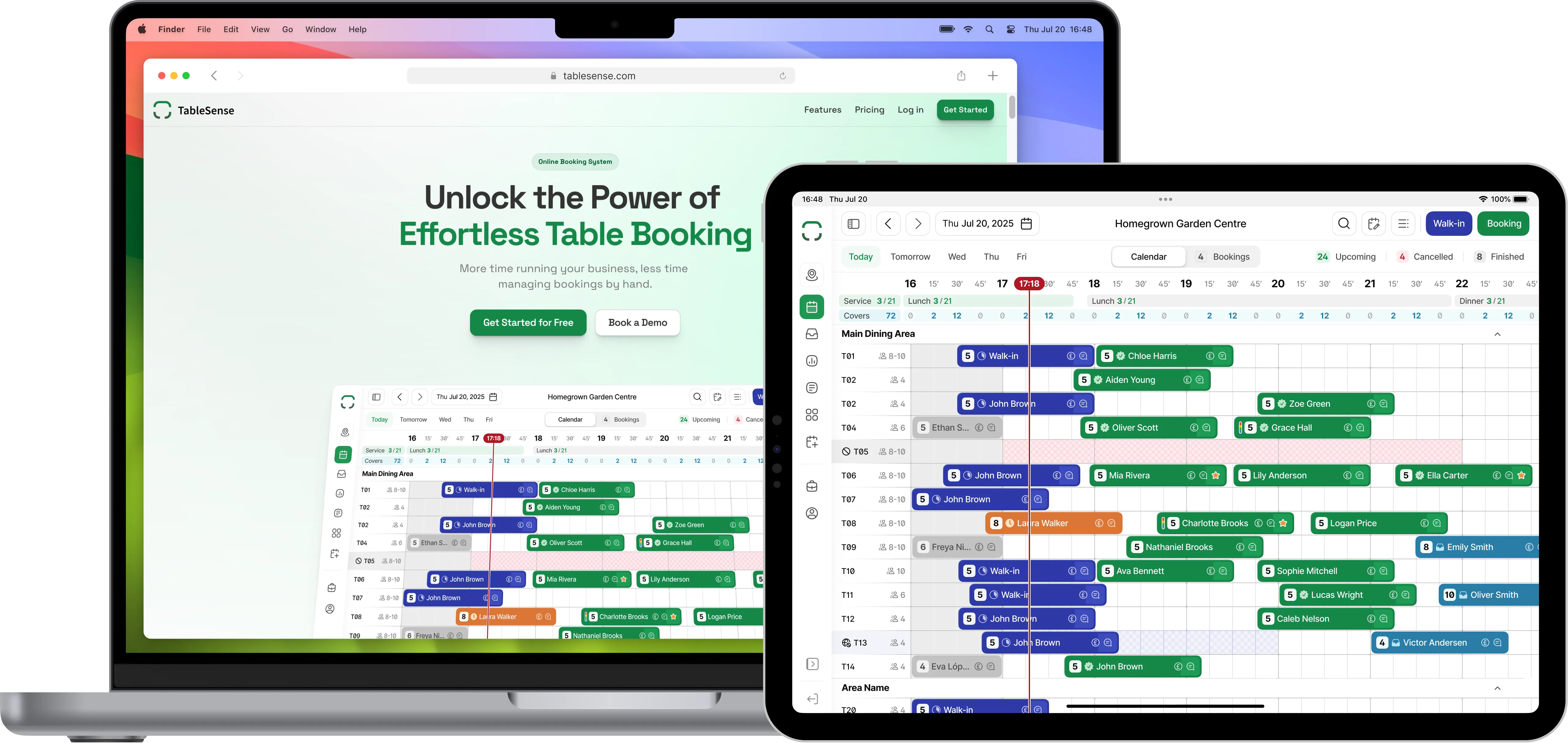
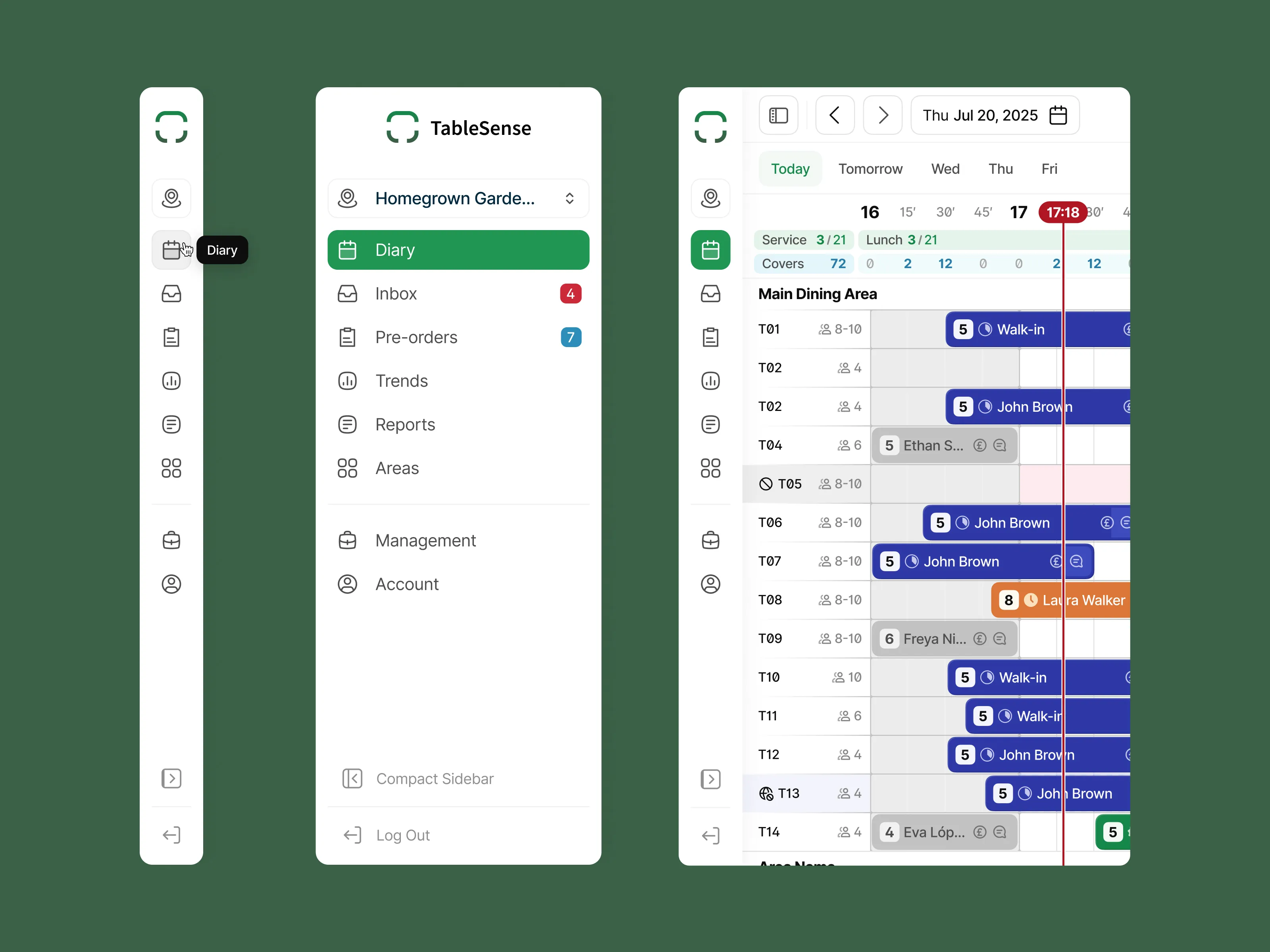
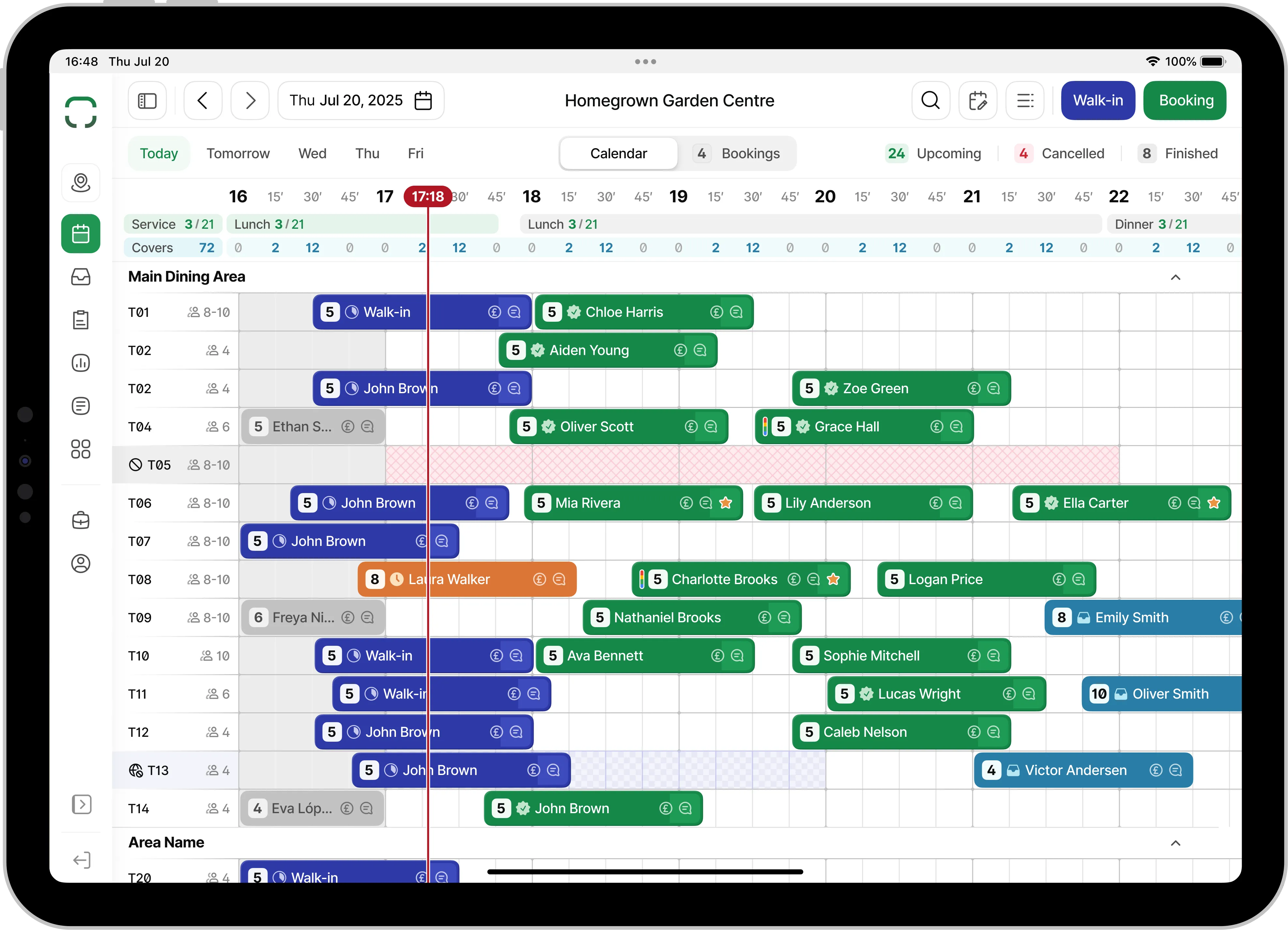
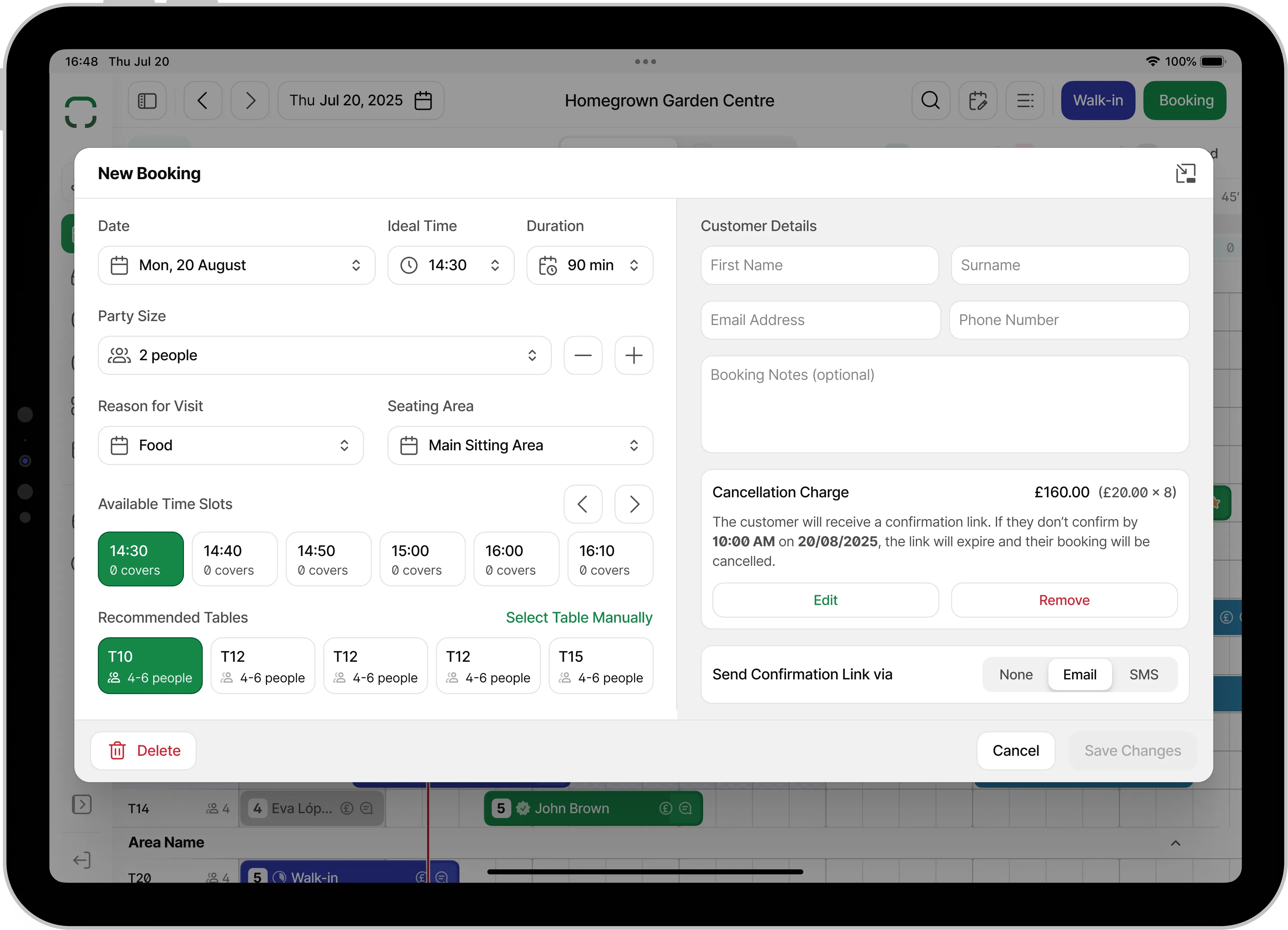
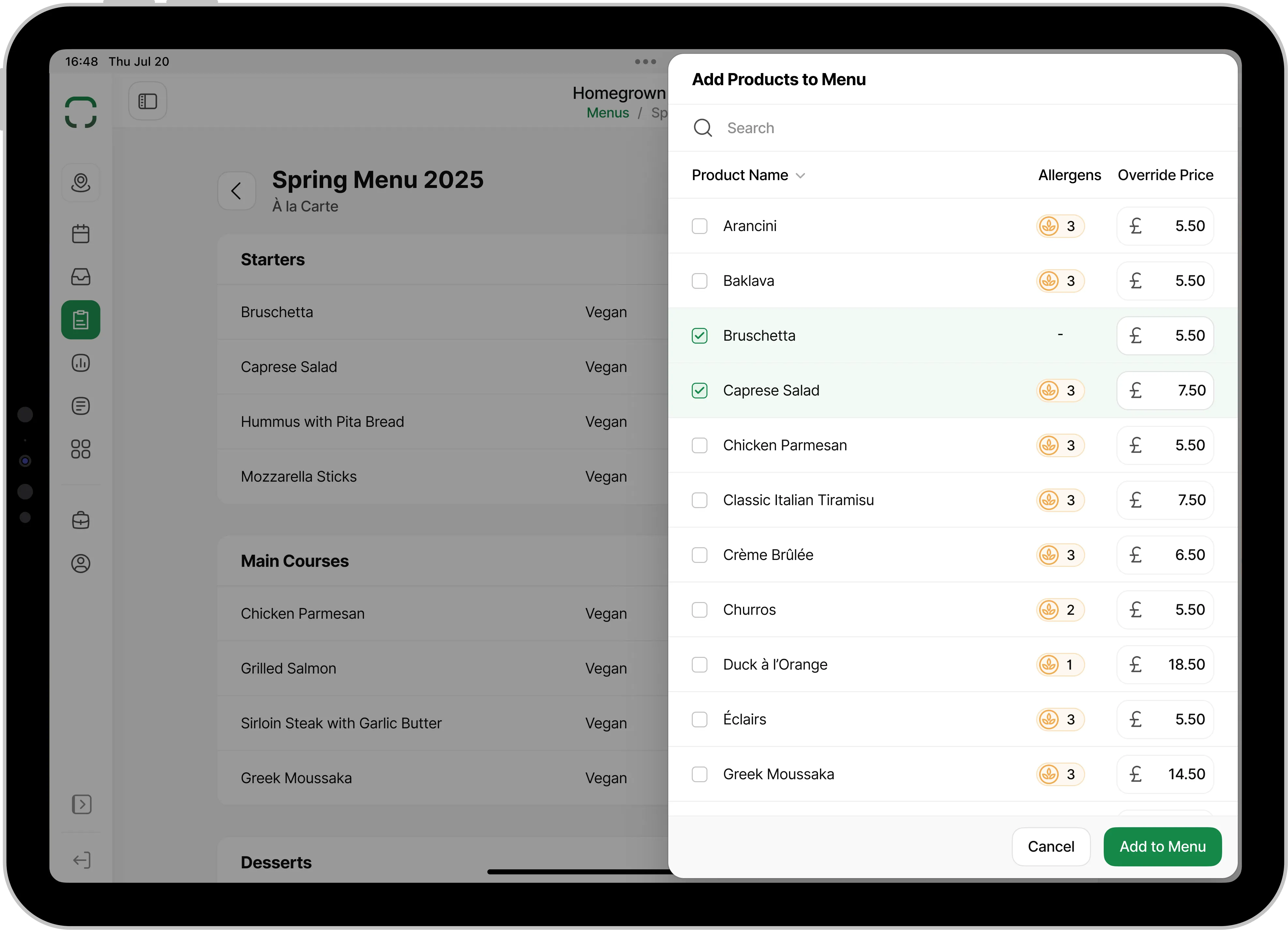
Our top priority was to develop a multi-platform product that effectively presents vast amounts of information in the diary view, ensuring a user-friendly interface that remains streamlined and responsive, especially on smaller screens, while prioritising an intuitive and touch-friendly experience.

We worked 100% remotely, so Figma was our workspace, making remote collaboration and ideation not only feasible but incredibly efficient. Moreover, it allowed us to brainstorm ideas together, as if we were just across the table (pun intended!) or asynchronously.
What fuelled our iterative design journey was the constant interaction with merchants. Their daily challenges, workflows, and feedback formed the cornerstone of the design process. Their insights provided the direction, ensuring we were focused and solving their biggest problems.
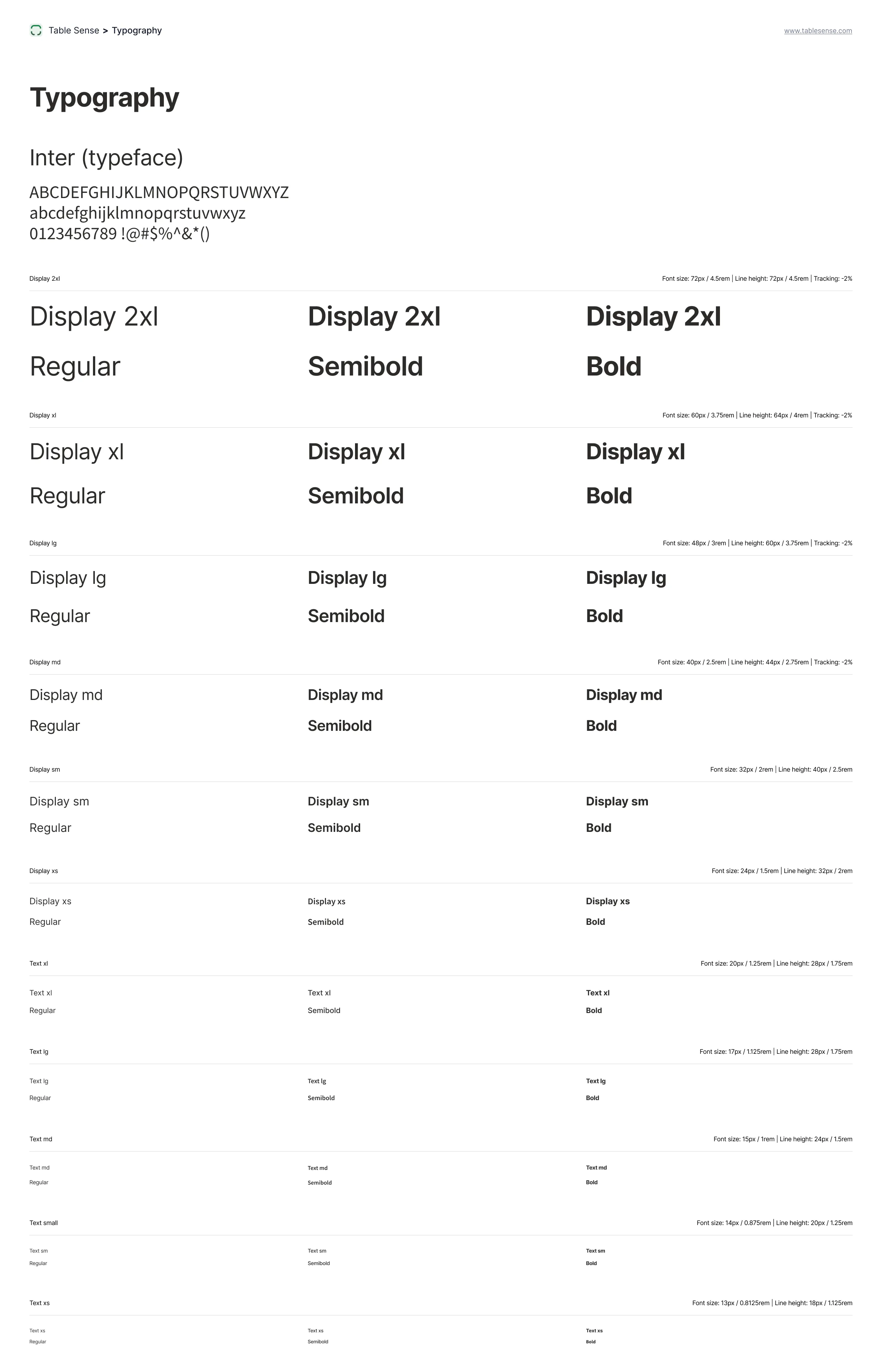
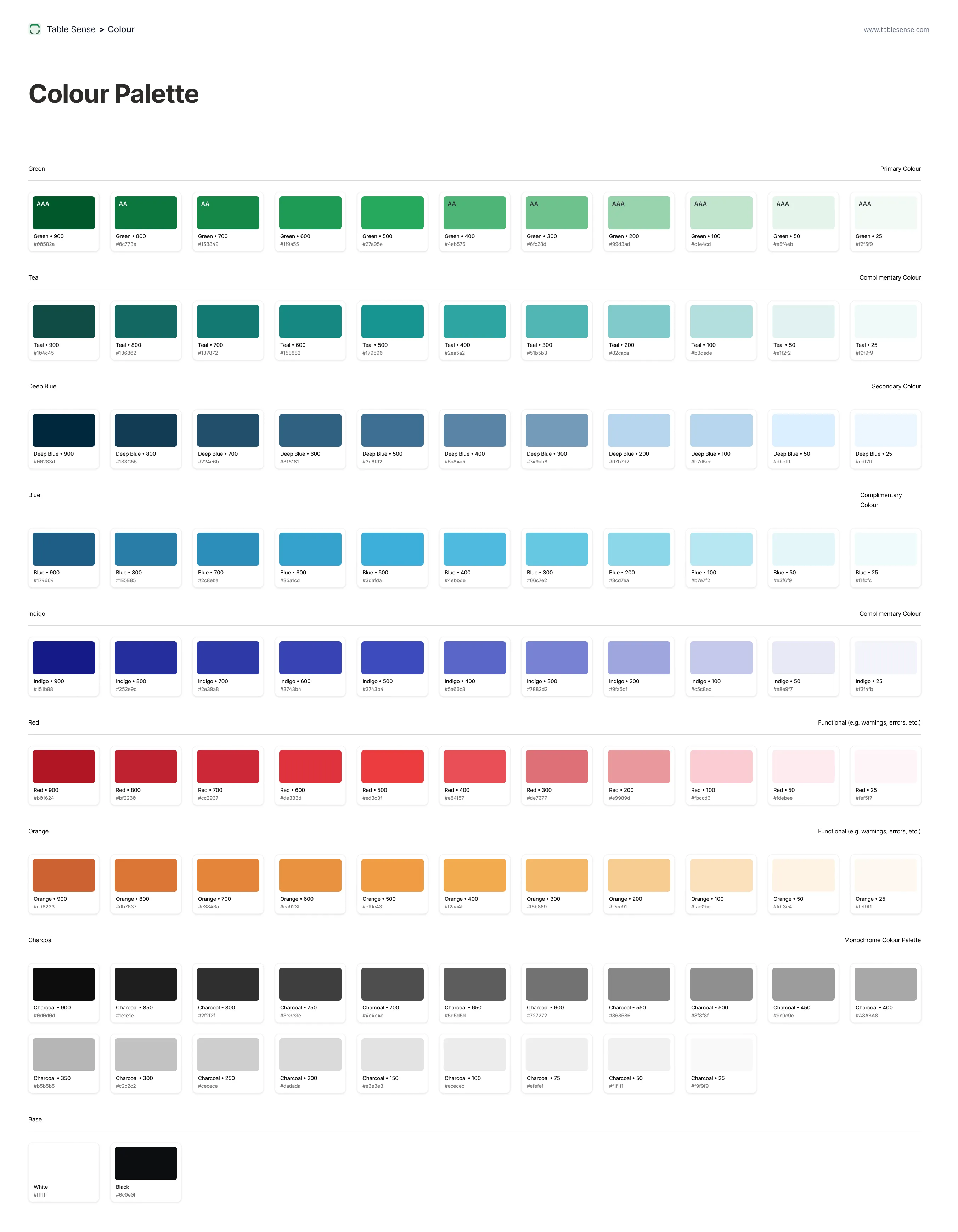
In laying the groundwork for a comprehensive future design system, one of the pivotal steps undertaken was the establishment of diverse Figma component libraries. Recognising the efficiency they bring to the table, these libraries served as a unified repository of design elements, streamlining the handoff between design and development. By offering the engineering team readily accessible, standardised components, the product development phase was not only expedited but also ensured adherence to design consistency across the platform. This systemic approach reduced ambiguity, minimised potential inconsistencies, and set the stage for a cohesive user experience.


The biggest challenge with the app was about figuring out how to display lots of different information to the user, especially in the diary view, in a way that still felt lightweight and didn’t overwhelm them, even on the smallest screen, all while keeping the UI touch friendly. So, we decided on a few guiding principles anchored in simplicity:
It felt like striking the right balance between giving a lot of info without making it look like a mess. The result is a harmonious UI where merchants could easily zoom in on the data that mattered most to them.



Our insights weren't limited to just the app. Using the findings, we gave the landing page a facelift. Crafted in Framer for its agility, the revamped landing page is not just visually appealing but communicates the product's value proposition with renewed vigour.

Another essential aspect we tackled was the email communication from TableSense to the customers on behalf of the merchants. Recognising the significance of the first touchpoint a customer often has with the merchant, it was vital to ensure these emails were not only informative but also left a positive impression. Prioritising a clear information hierarchy, we designed the emails to be easily digestible, ensuring recipients could quickly grasp essential details like booking confirmation, time, date, and any special instructions. The design aesthetics of these emails was intentionally kept neutral. This neutrality serves a dual purpose: it maintains a professional and clean look while also providing flexibility for individual merchants to subtly incorporate their branding elements, ensuring a cohesive brand experience for their customers.

While feedback was overwhelmingly positive, the real test of any product lies in how it performs in real-world scenarios. We continue to monitor user feedback and observe merchants as they integrate TableSense into their daily operations. These insights will guide the next phase of TableSense’s development as we continue to improve and evolve the product, ensuring that it remains ahead of the curve and always aligned with merchant needs.