ScottishPower












ScottishPower is a leader in the wind energy industry and an innovator in the energy sector. It's the first energy company in the UK to produce 100% green electricity. ScottishPower is part of the Iberdrola Group, a global energy company serving around 32 million customers.
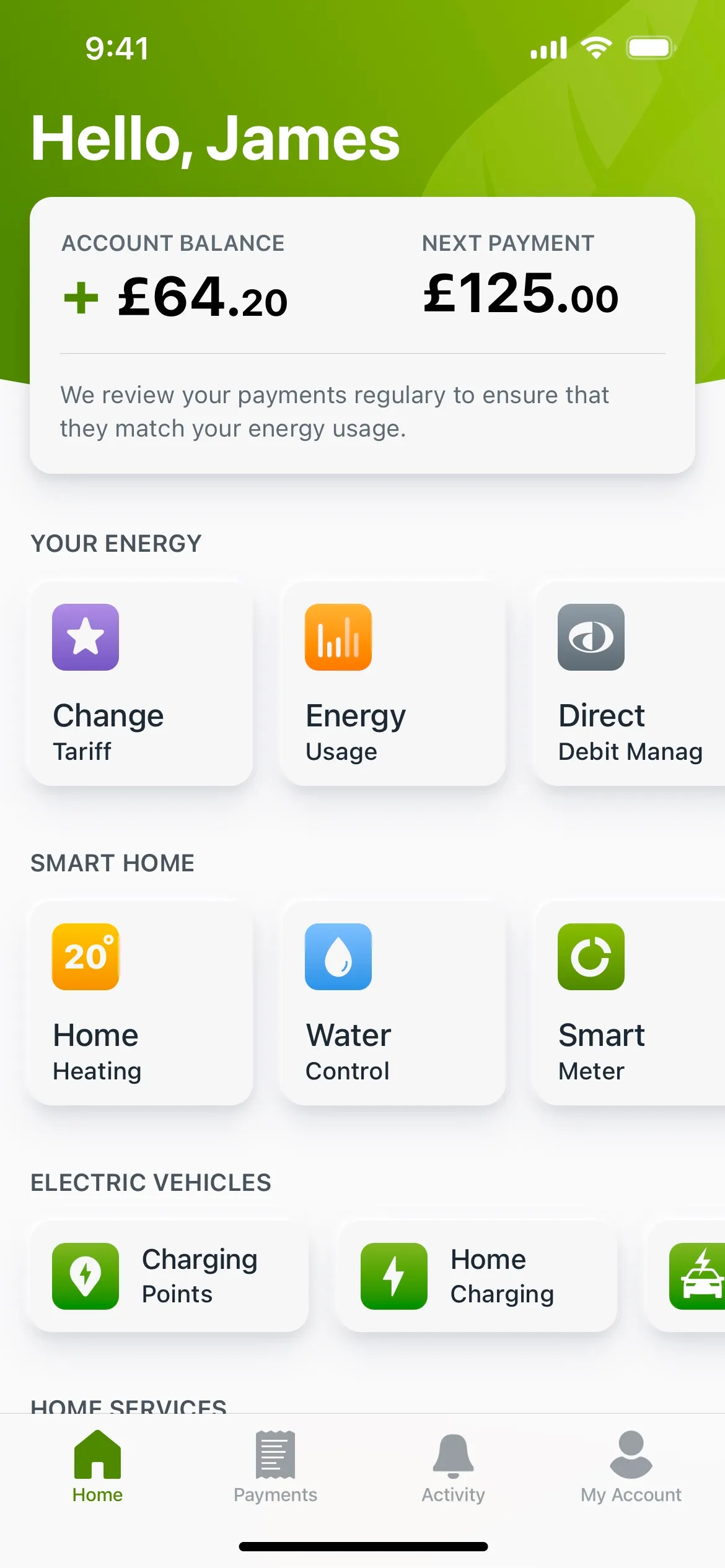
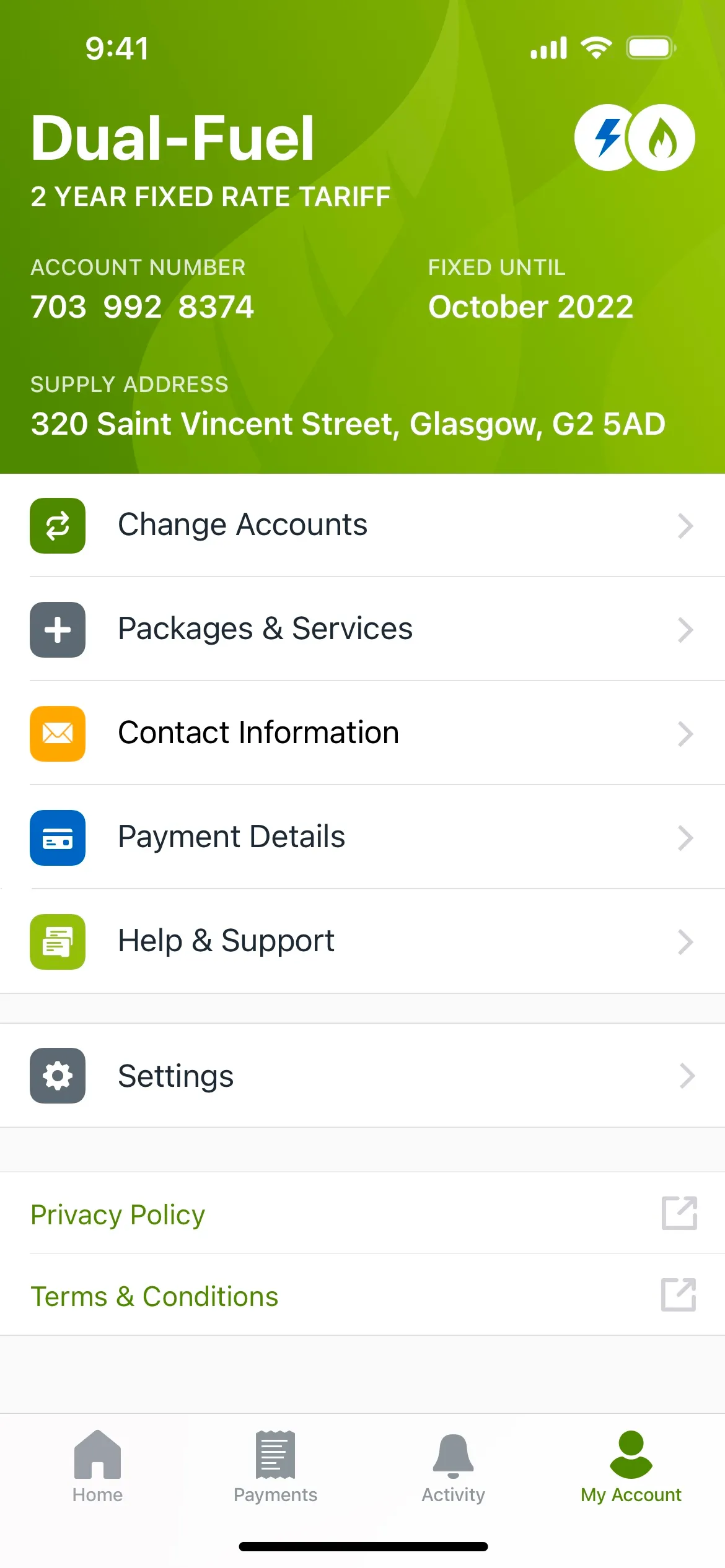
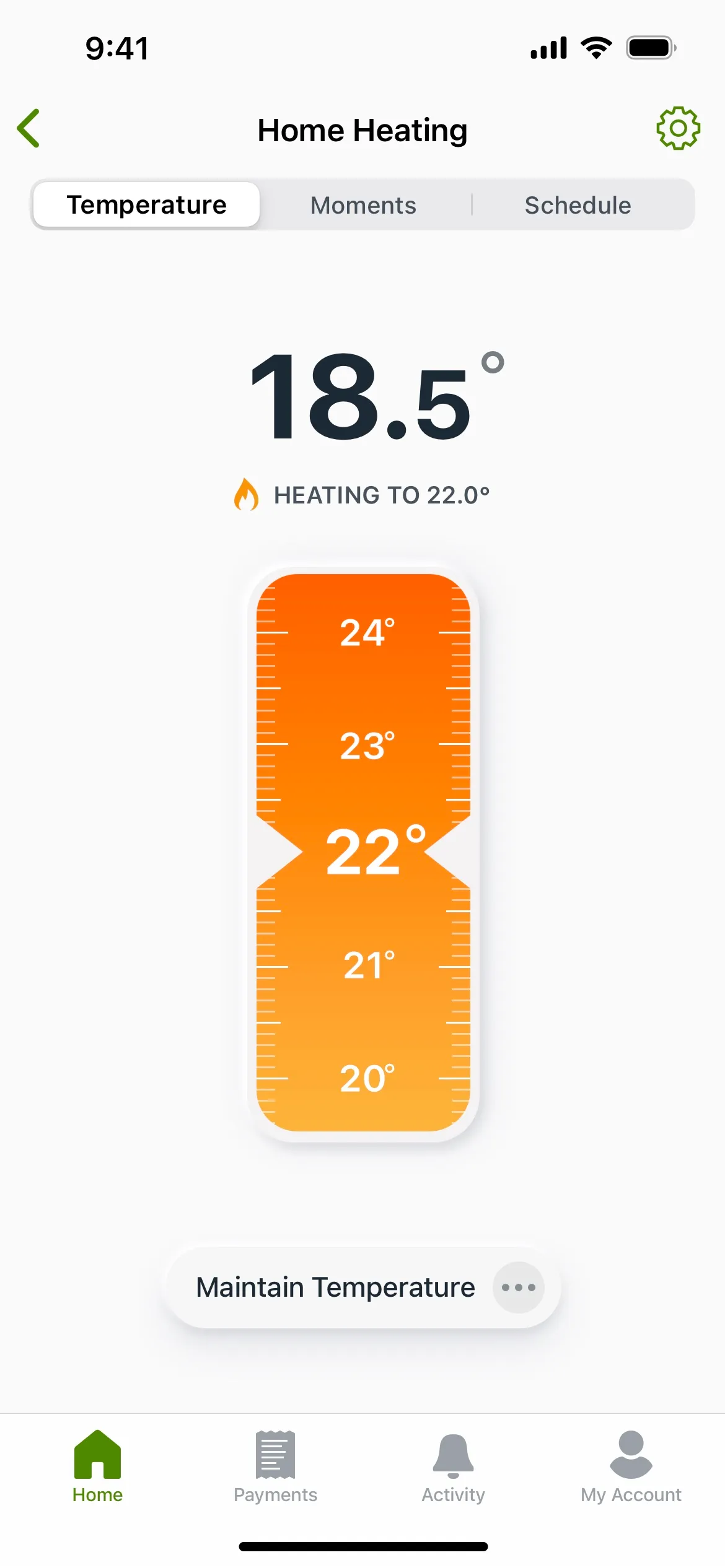
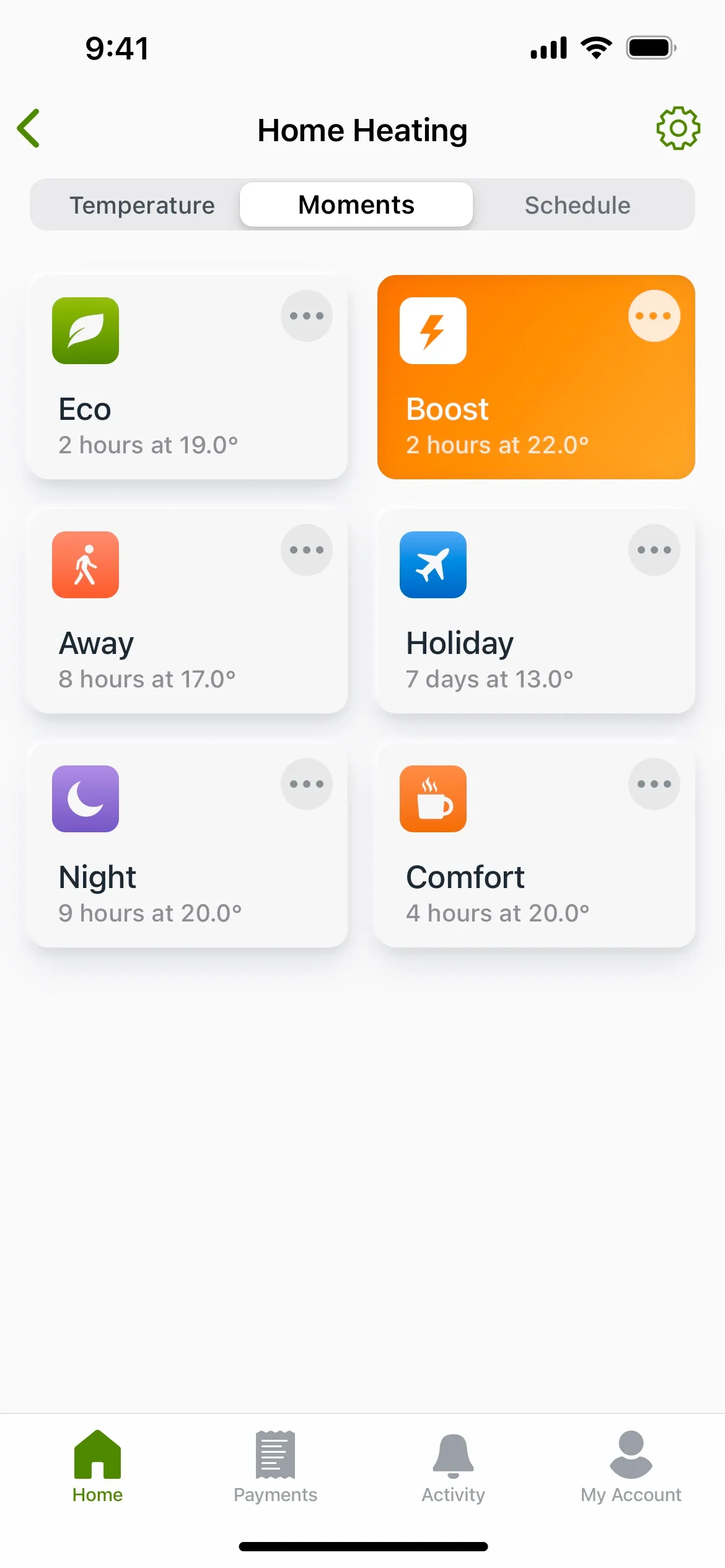
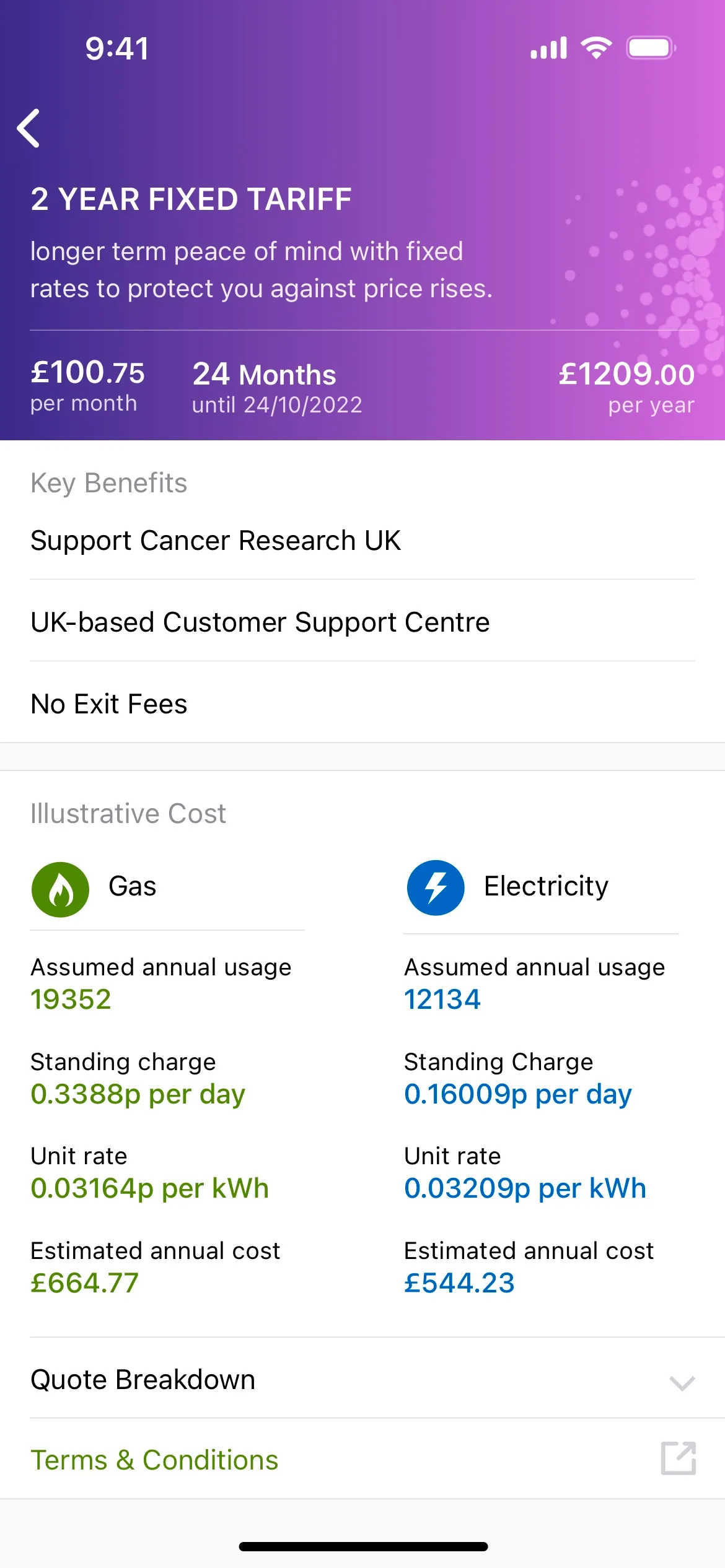
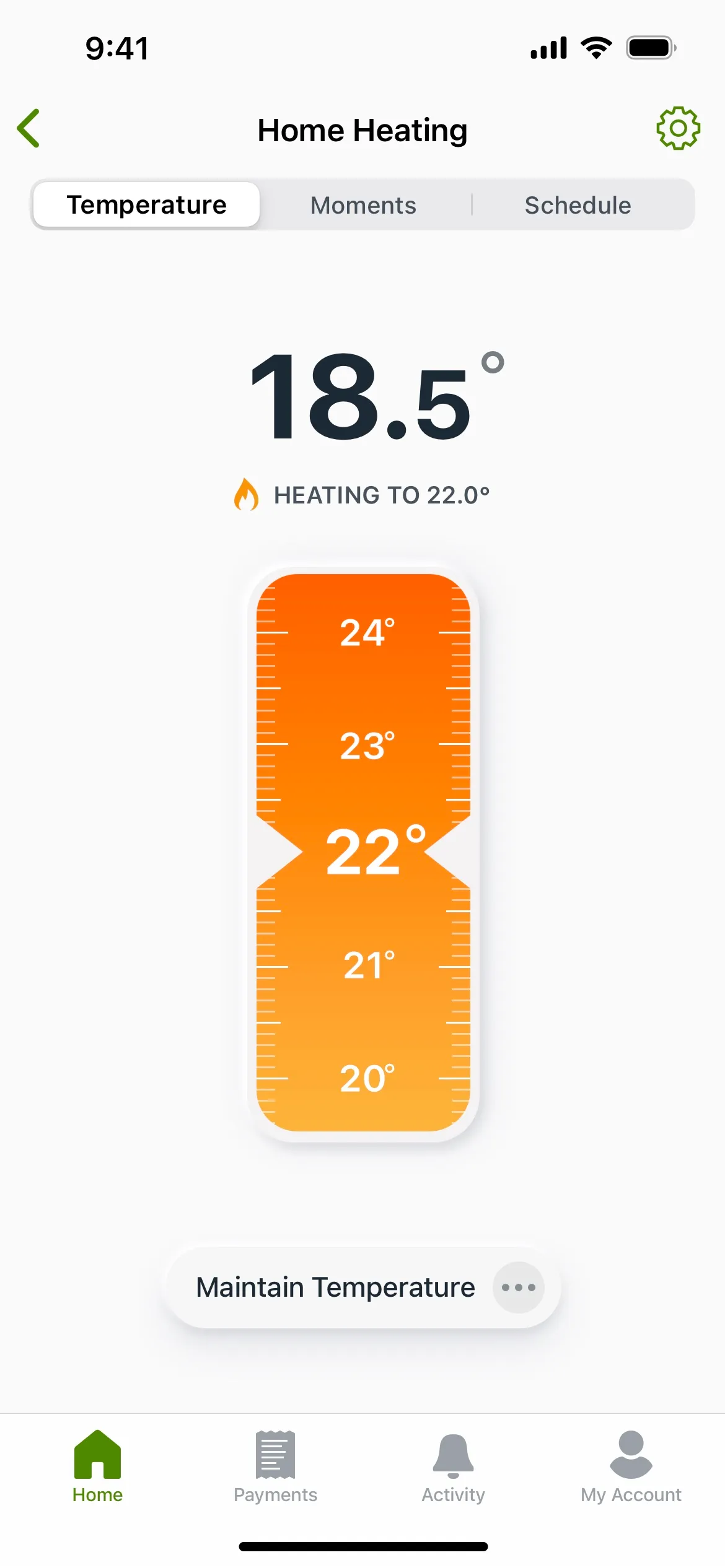
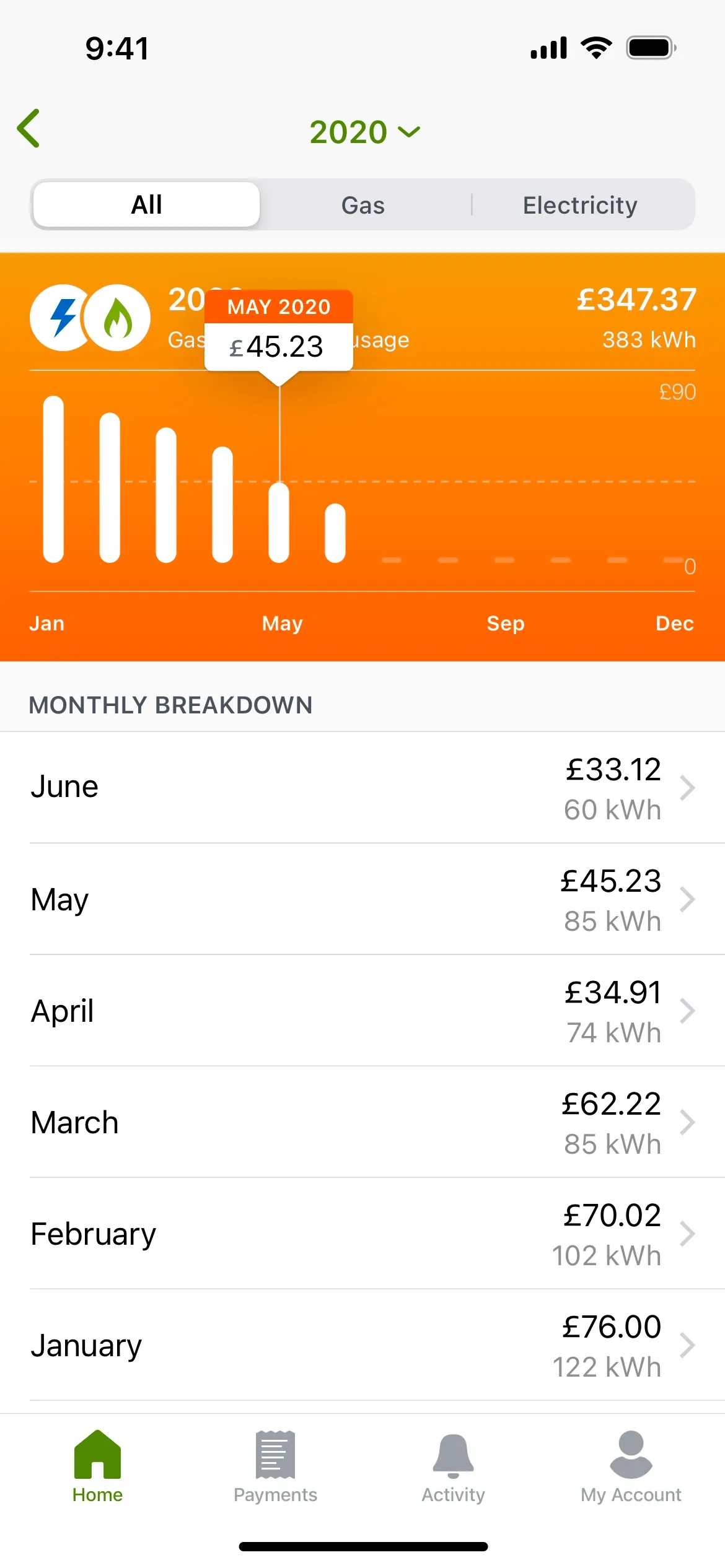
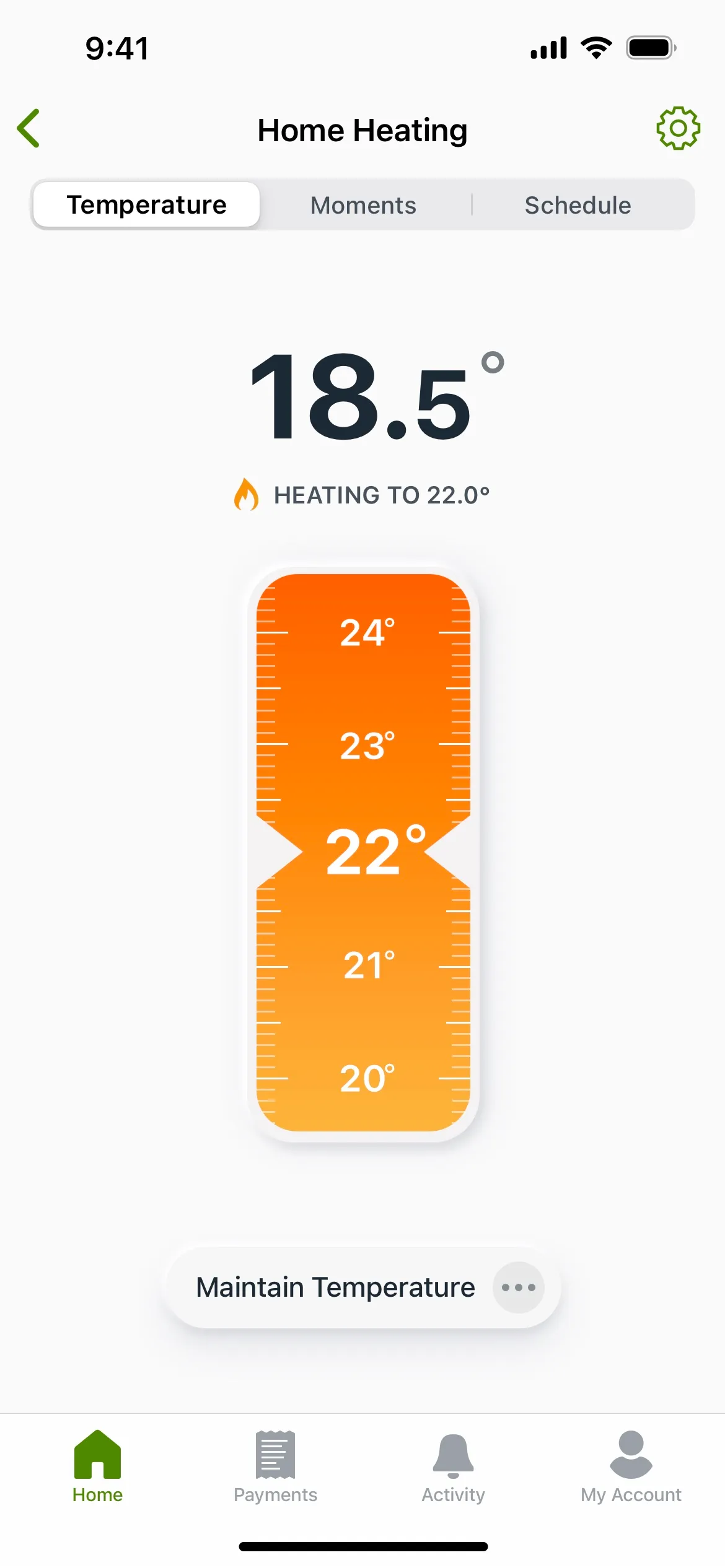
The goal of this project was to radically redesign the existing ScottishPower app and deliver a smooth, more contextual user experience, to improve the visual style and introduce new areas of the business such as home services, smart devices and electric vehicles.

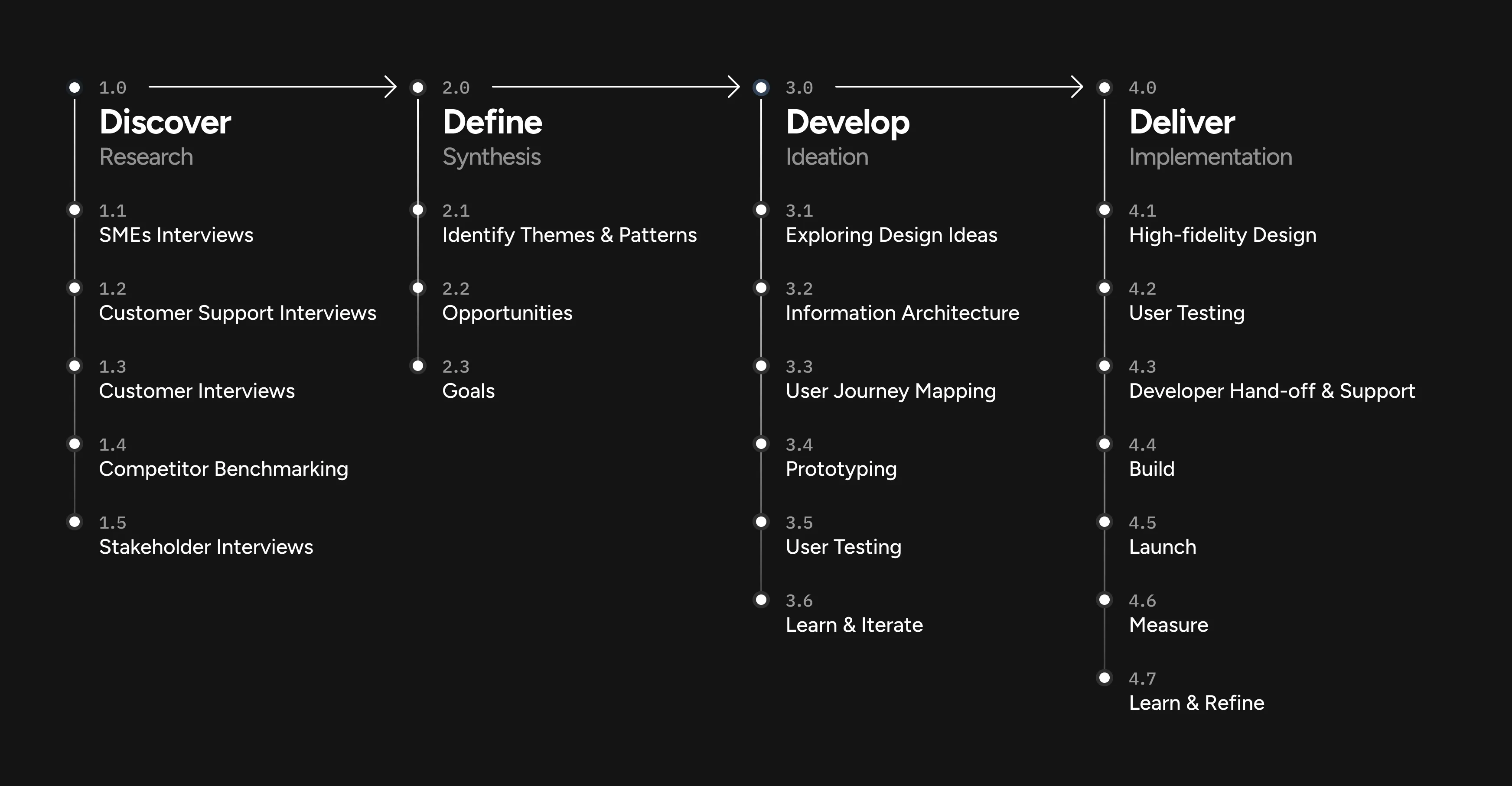
Throughout the project, I collaborated with stakeholders, product owners and business analysts to gather project requirements, collect feedback and conduct iterative user testing on wireframes, interactive prototypes, and visual designs. I ensured that the new app fulfils customer needs, follows the technical and business requirements and complies with the regulatory and legal standards.
I worked closely with the engineering team, providing support during every stage of the implementation process. I helped smooth out any unforeseen issues that might have arisen, resulting in a successful and smooth delivery of the final product.






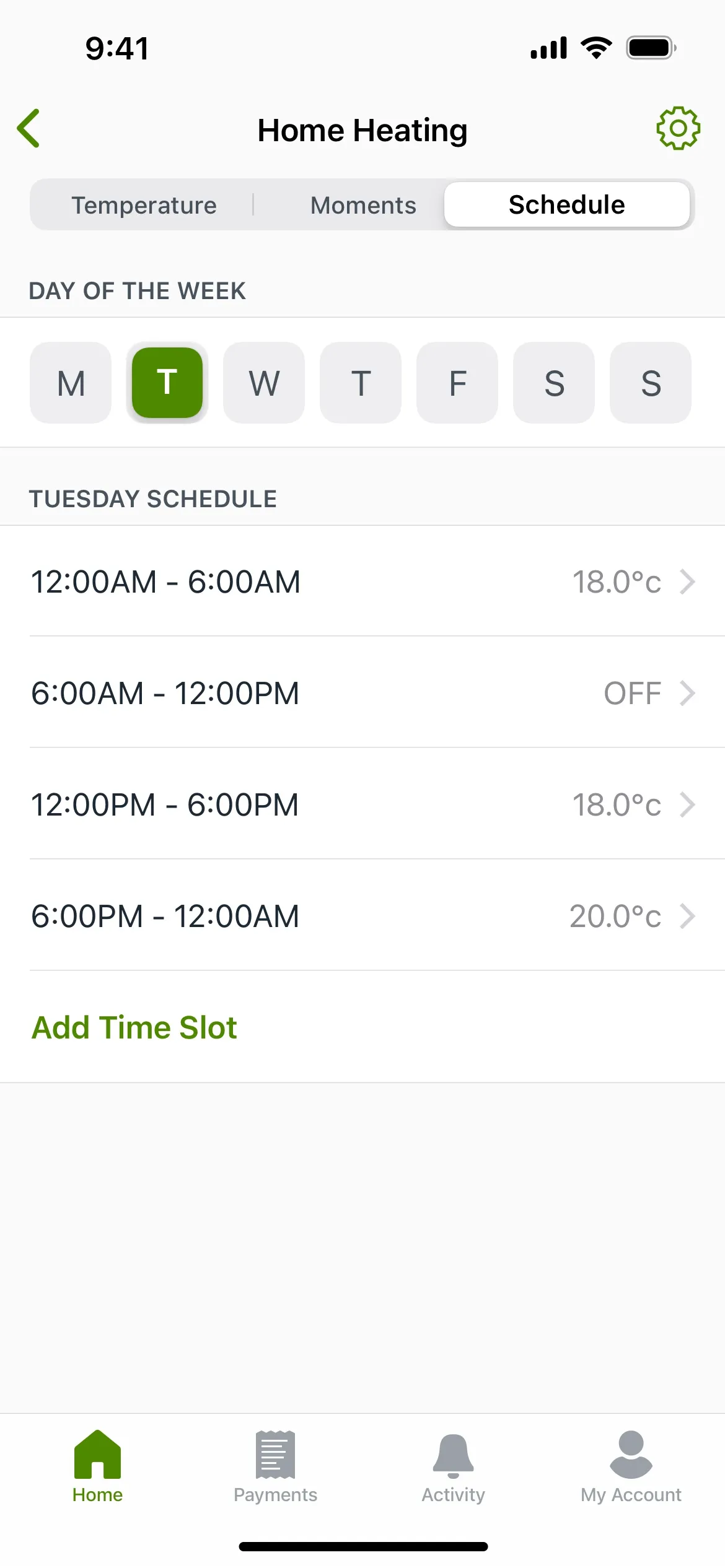
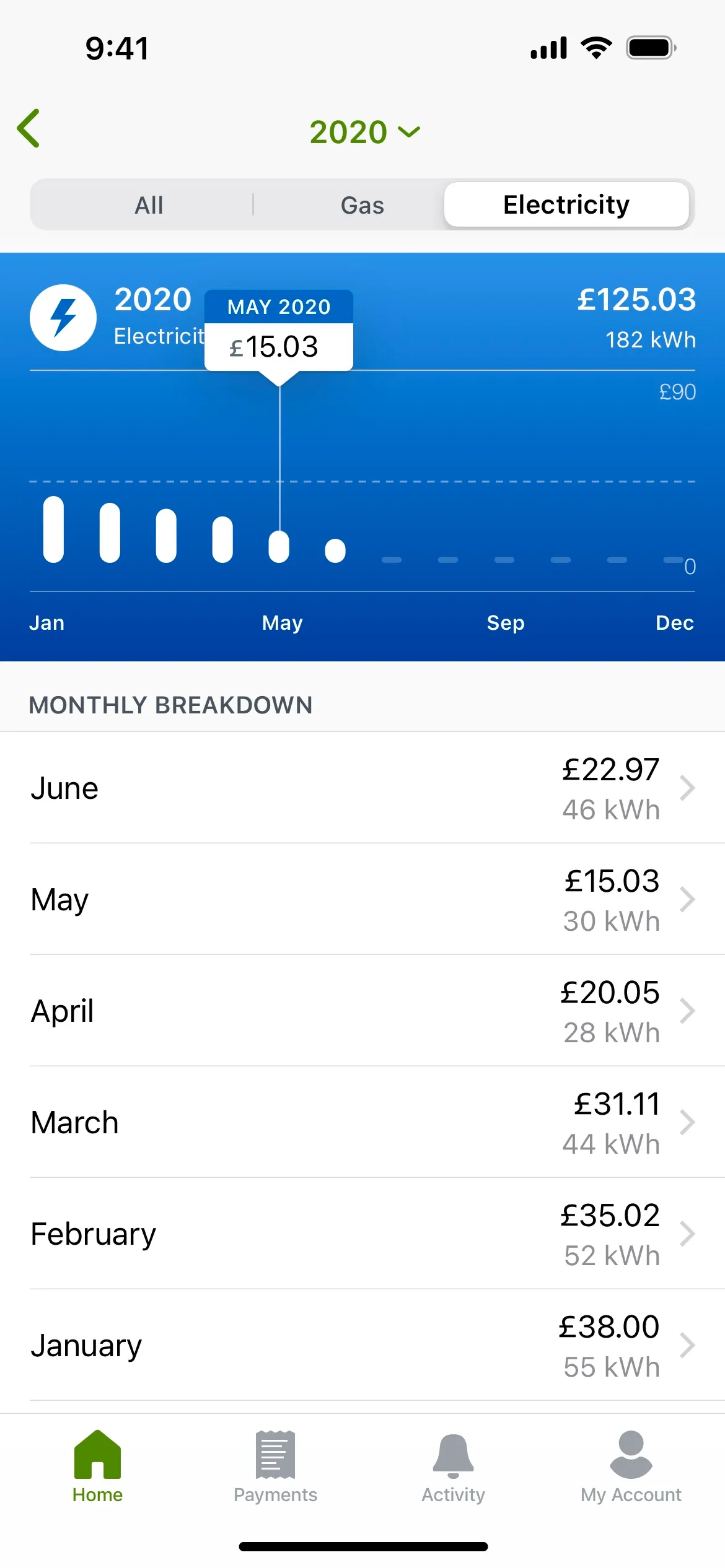
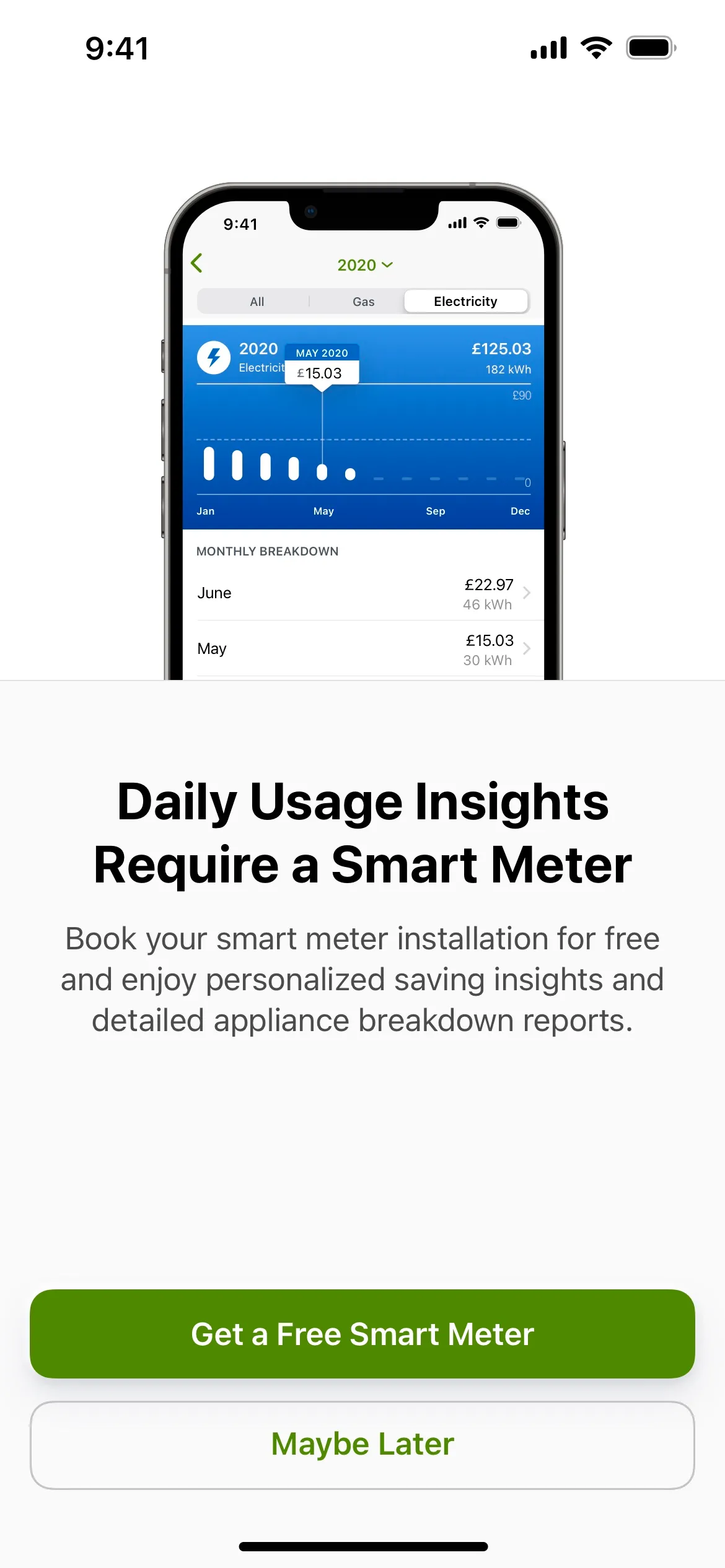
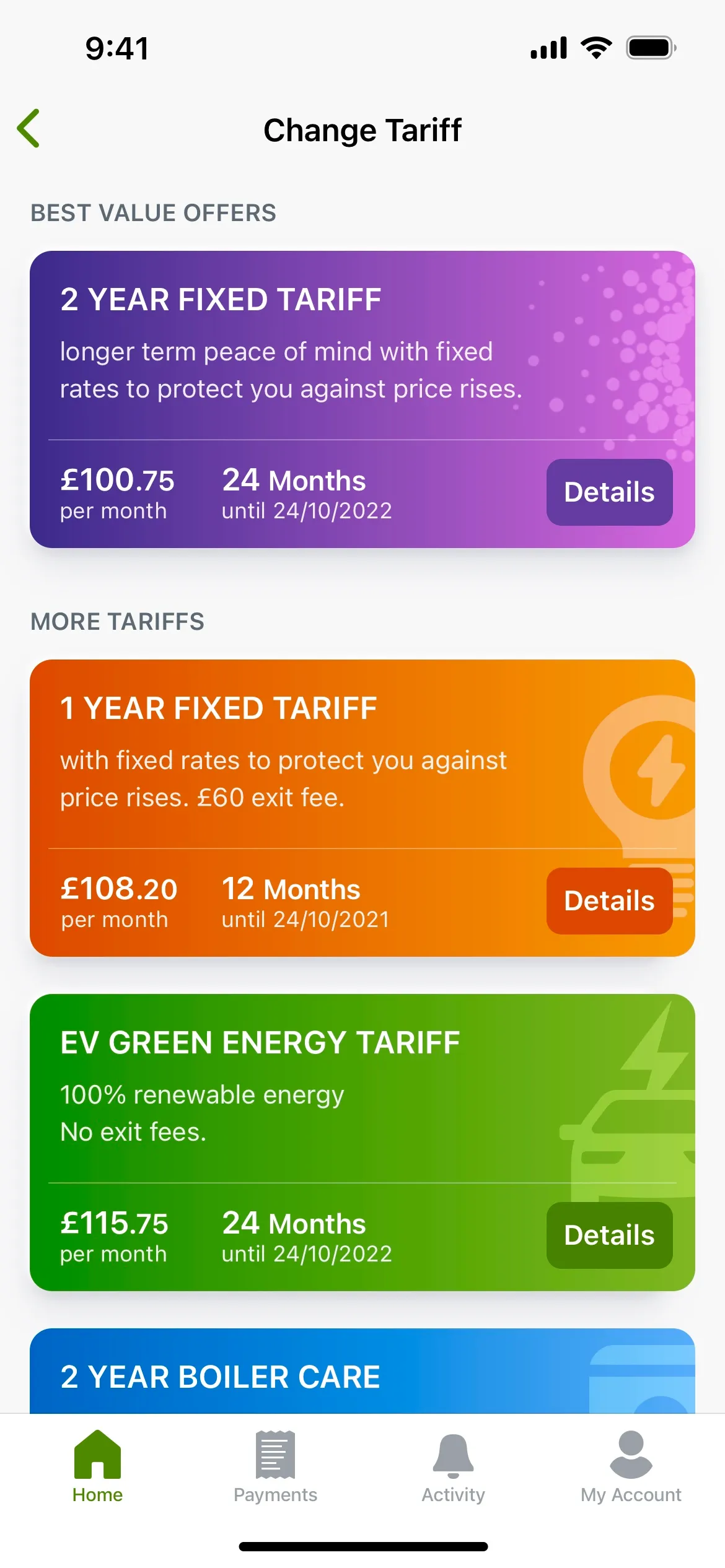
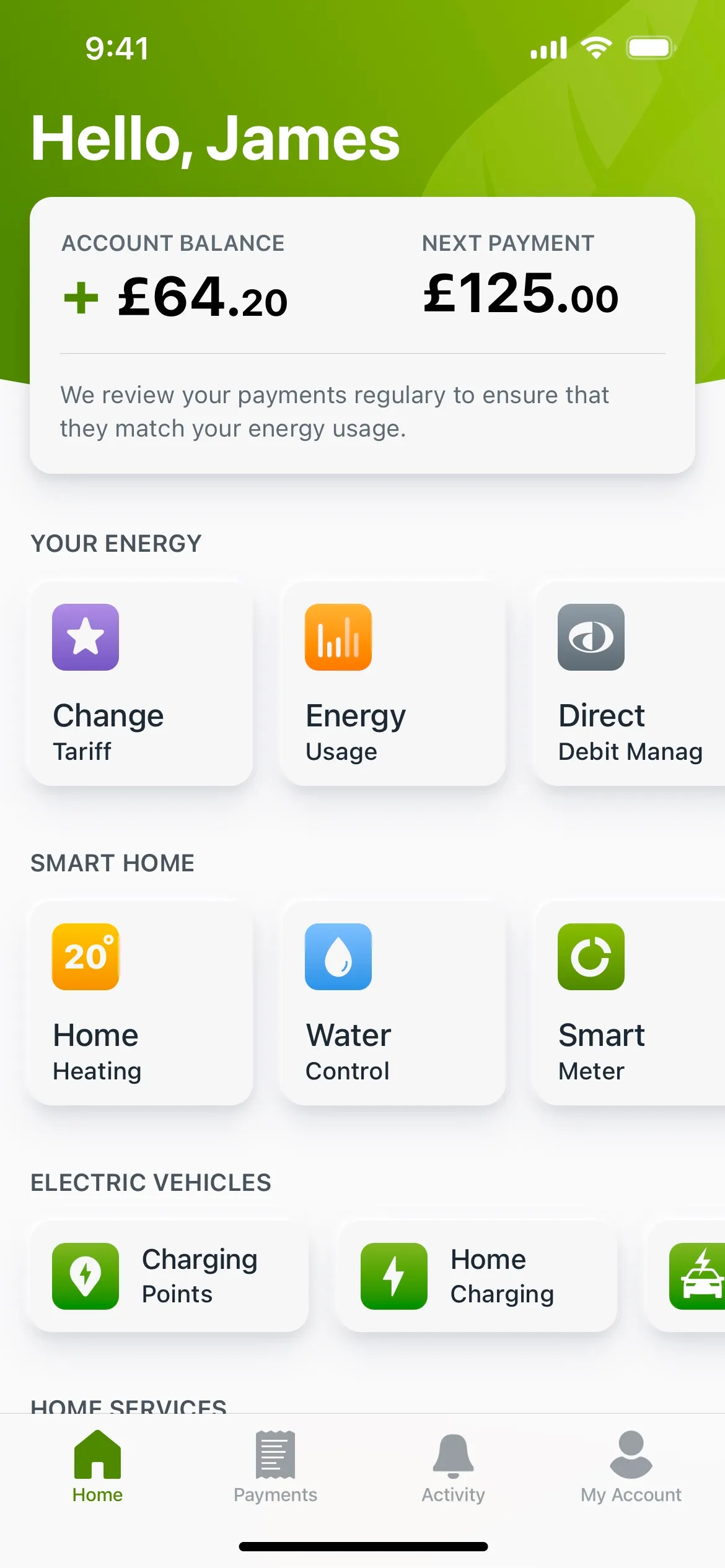
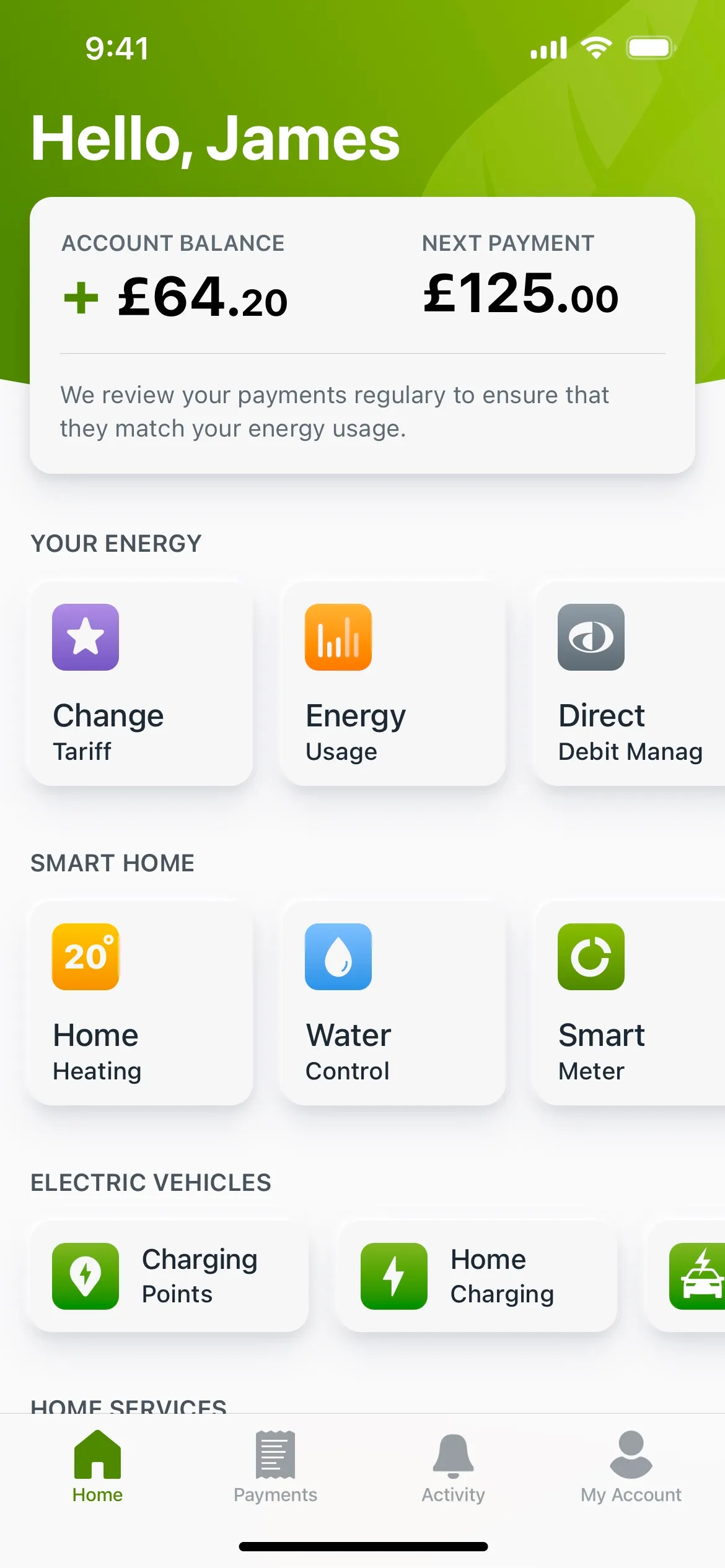
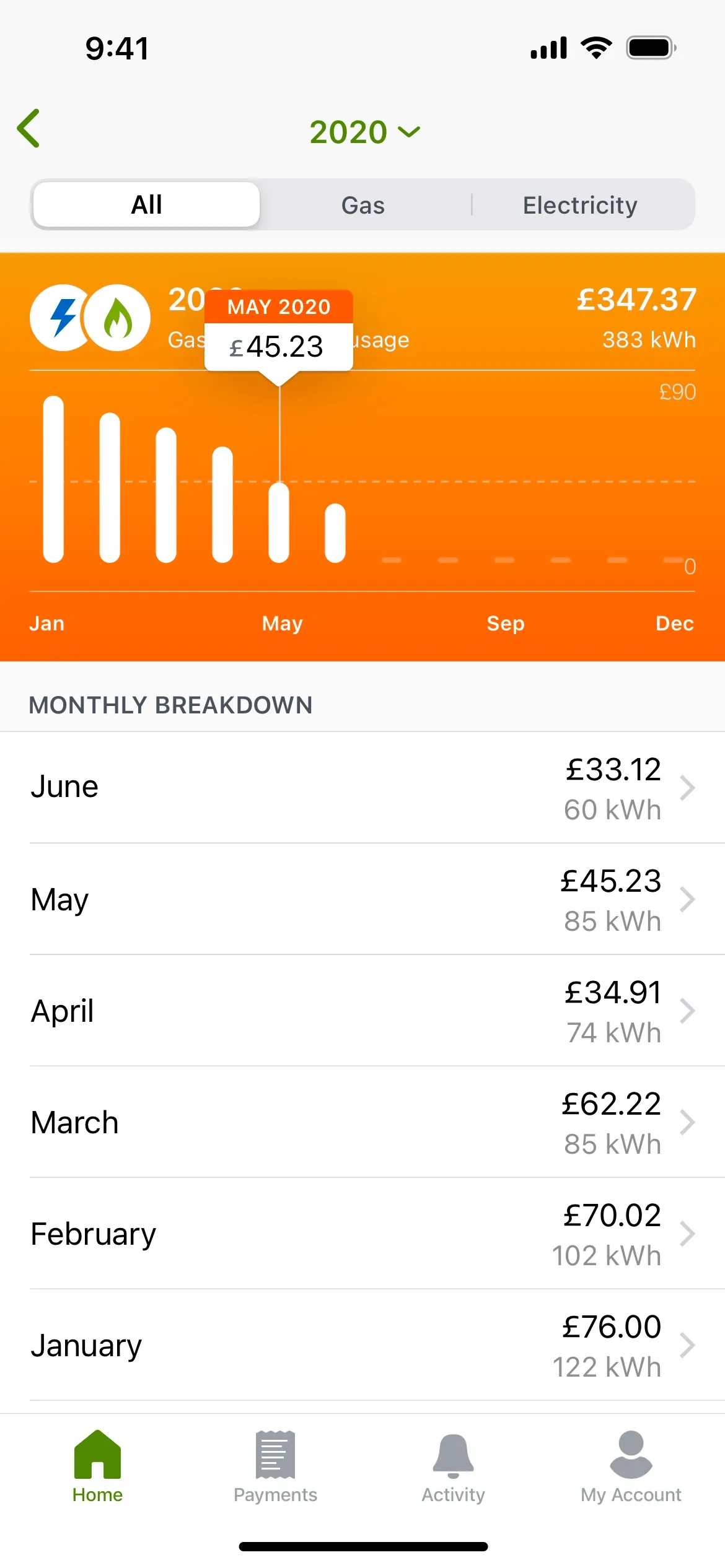
The new home screen offers a personalised experience to all 5 million ScottishPower customers. Thanks to its scalable tile design, it can easily adjust to new business needs and requirements based on dynamic rules and customer types.
Each tile on the home screen represents a micro-app within the main ScottishPower app. In addition, tiles could turn into widgets and present more contextual information to users at a glance on the app home screen.