Iberdrola Global
Iberdrola's first design system that aims to boost efficiency and improve the visual consistency across company's digital products.

Iberdrola's first design system that aims to boost efficiency and improve the visual consistency across company's digital products.

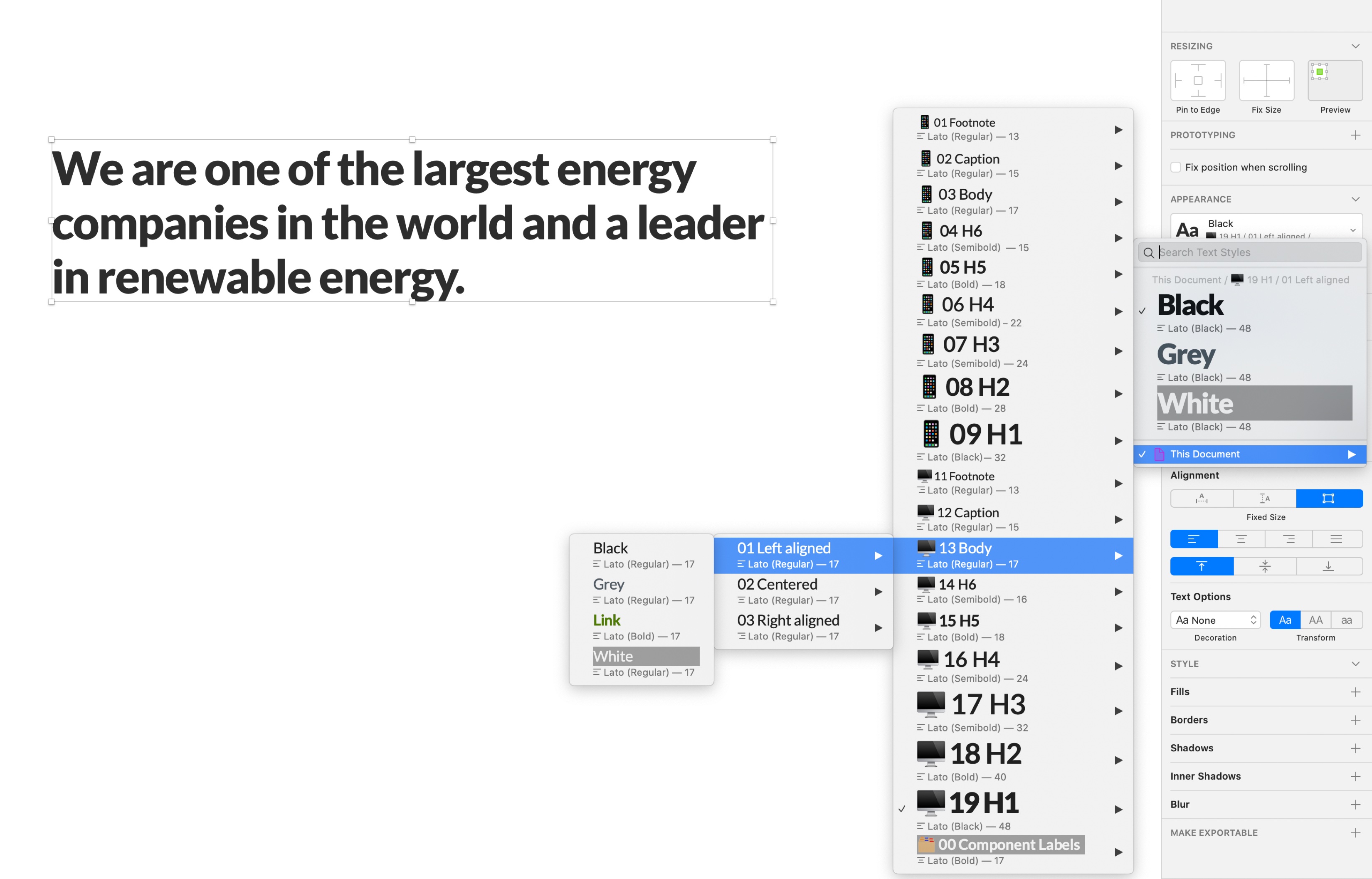
Iberdrola is one of the largest energy companies in the world and a leader in renewable energy, with subsidiaries all around the world. It is also the parent company of ScottishPower.
In recent years, it has become increasingly difficult to maintain consistency between the digital products of different parts of the company. Evidently, there was a clear need for a scalable design system to be put in place.
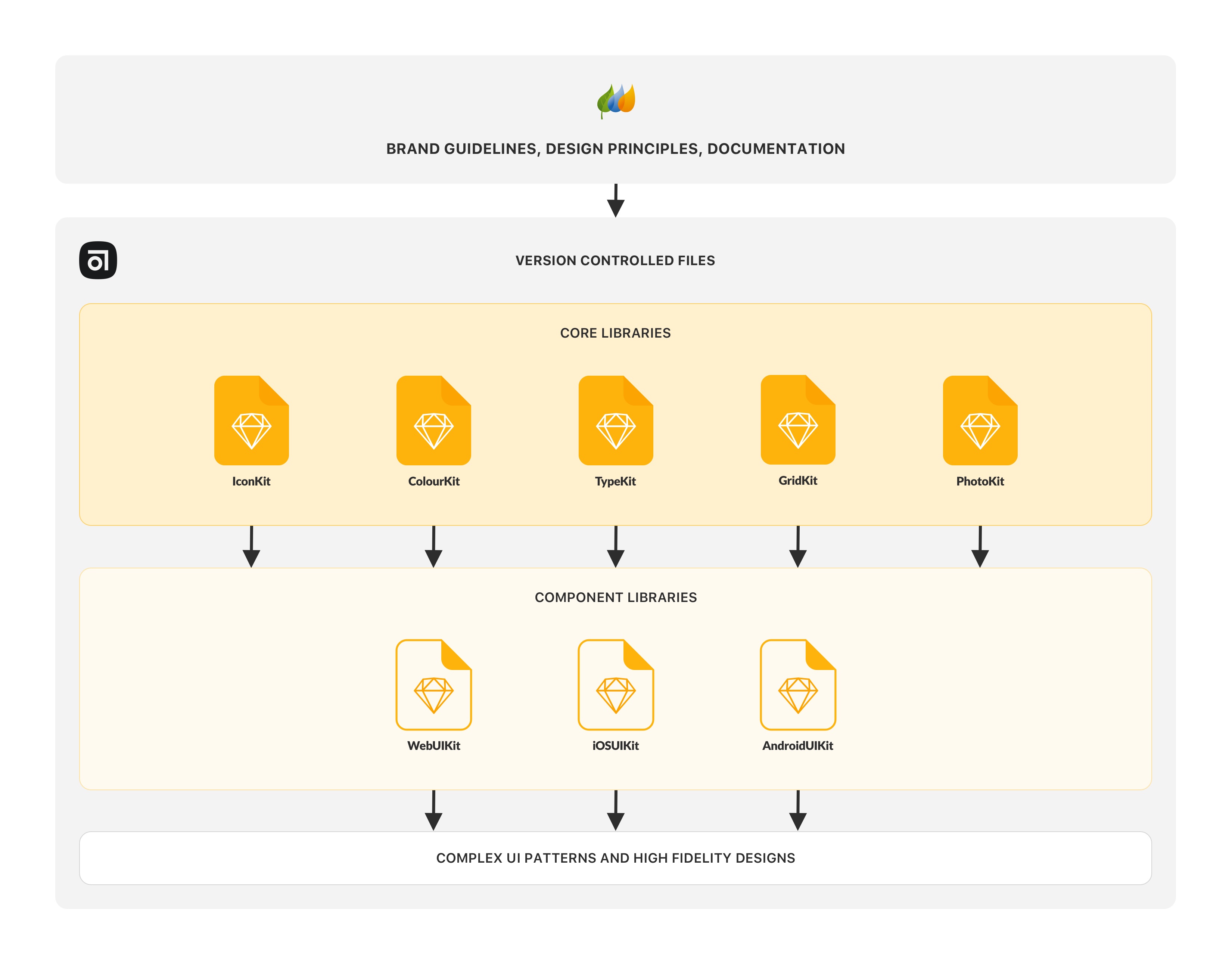
The process involved the analysis of hundreds of pre-existing UI designs within the Iberdrola family and collaborating with stakeholders to identify common UI patterns across the organisation's digital products. Doing so allowed me to progress with the design of the more complex UI patterns (organisms and templates) and to ensure the scalability of the whole design system.
I worked closely with front-end and mobile developers throughout the design process to ensure its feasibility and ultimately bring the design system to life.
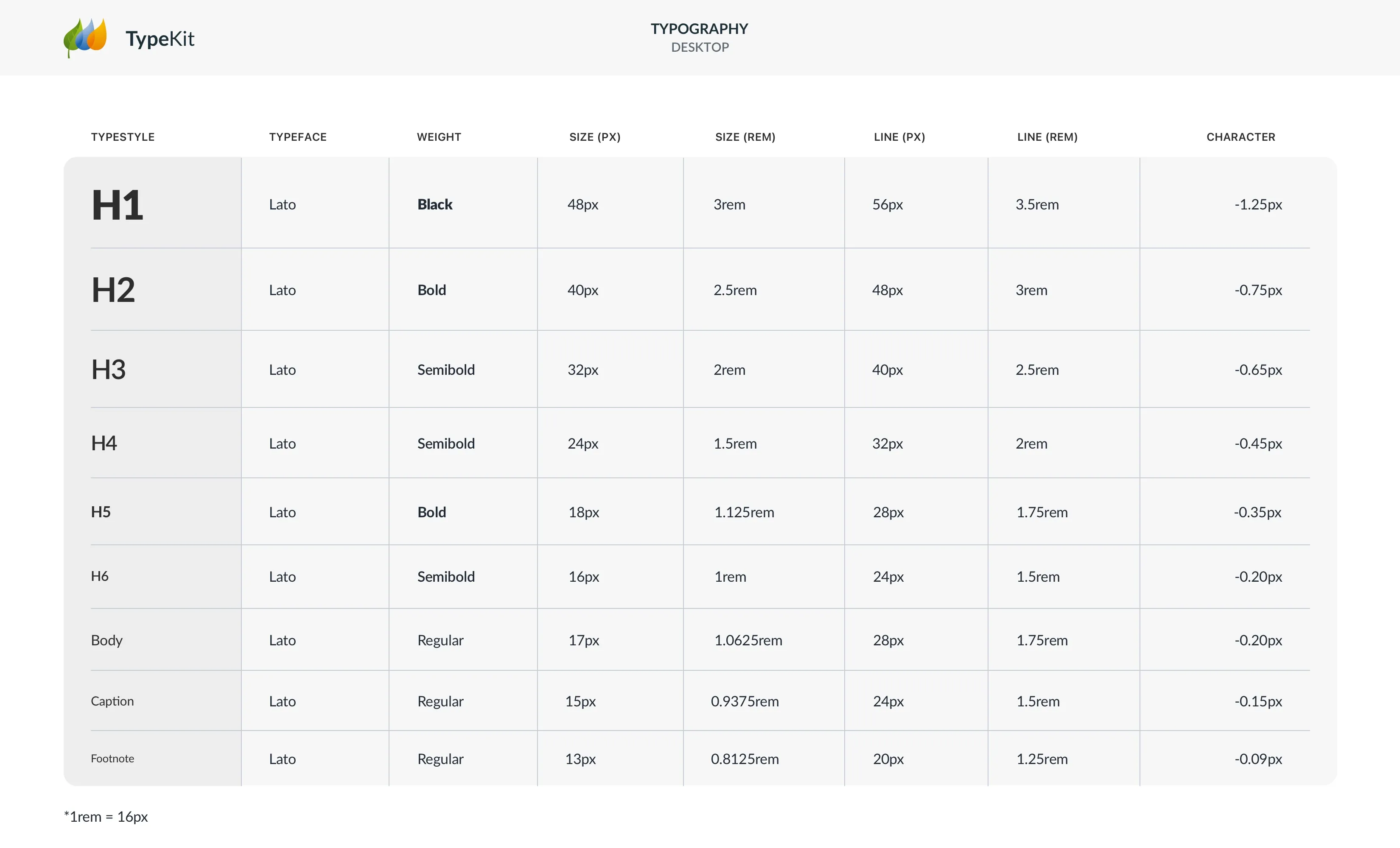
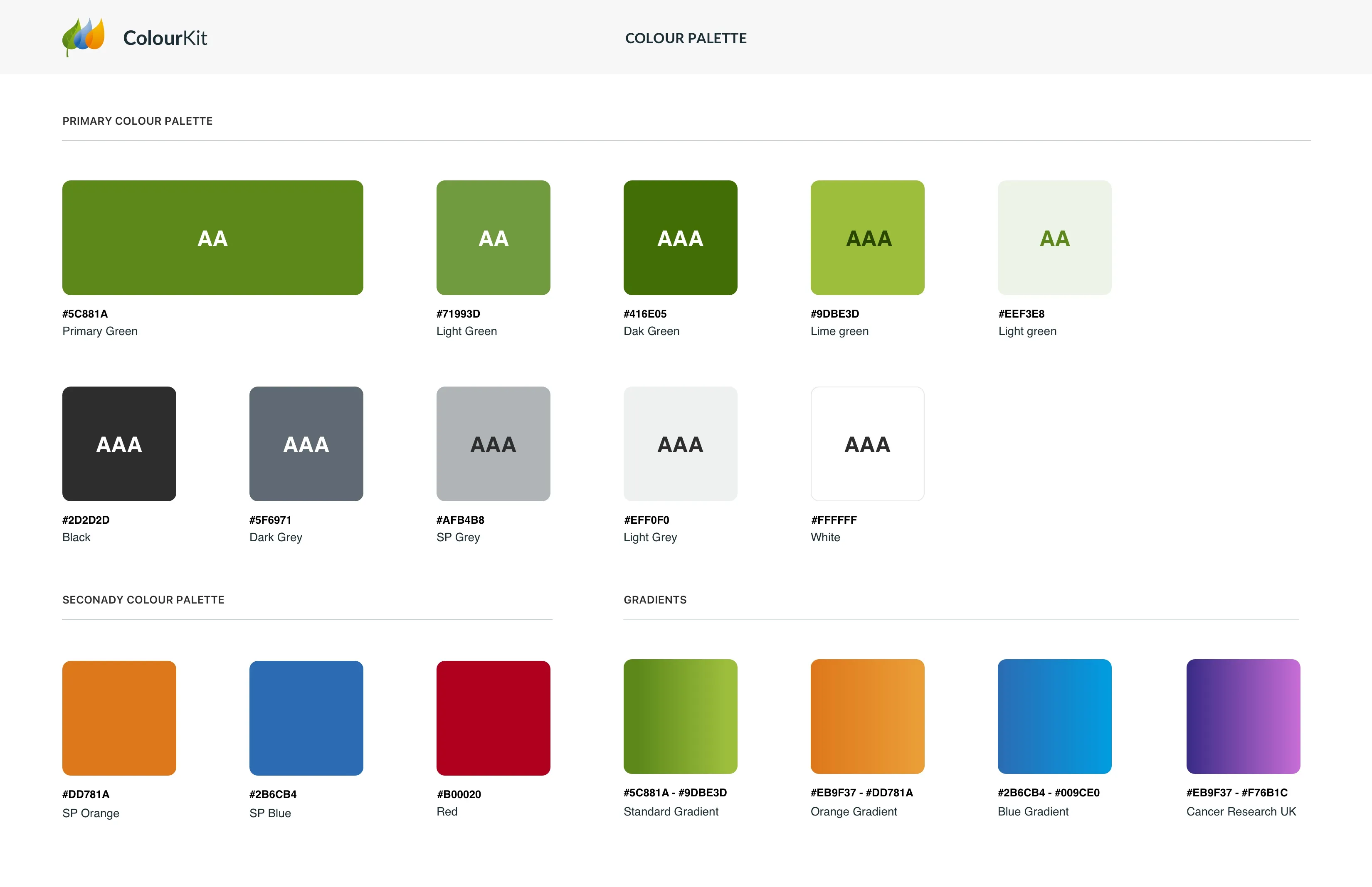
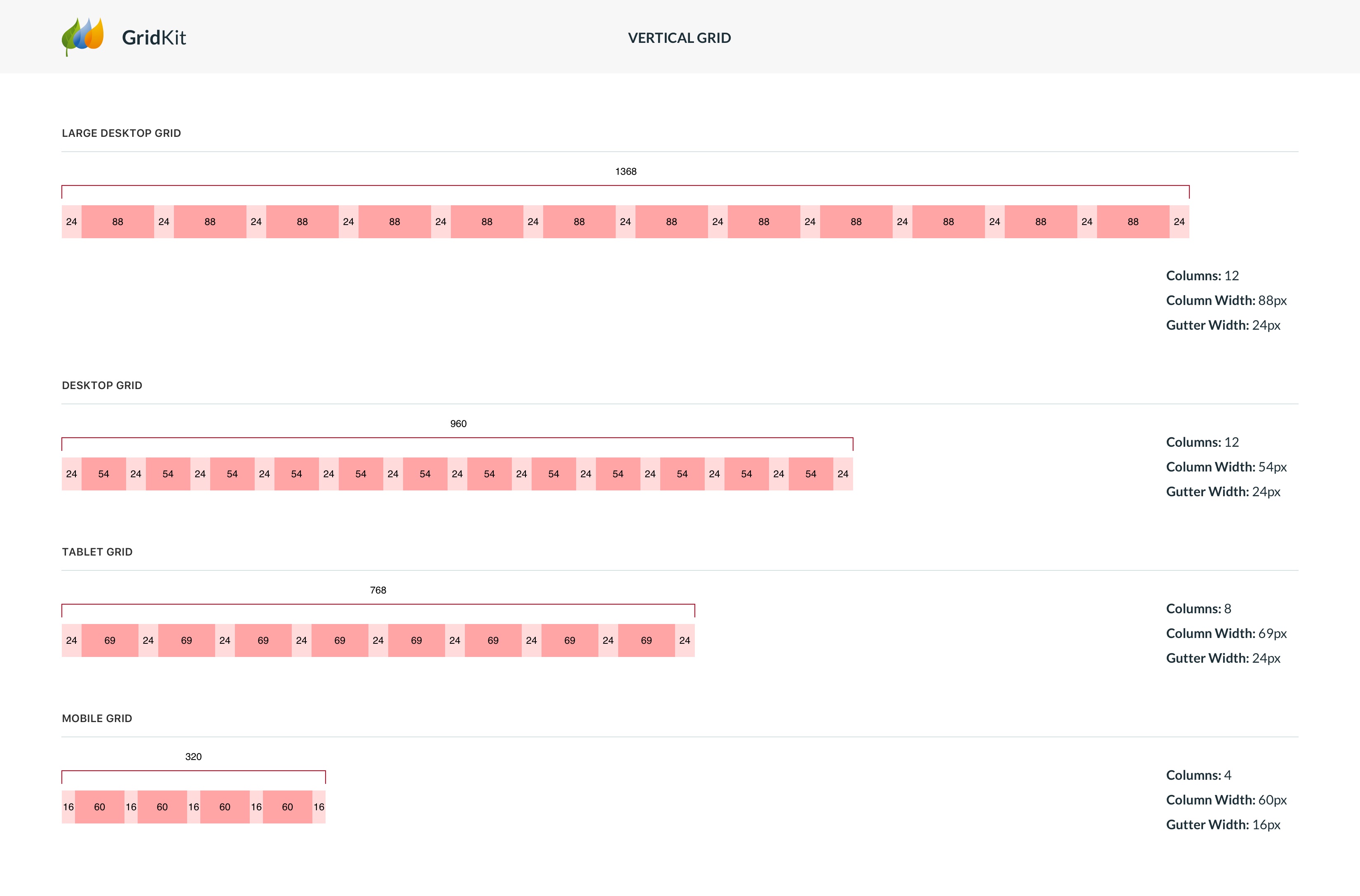
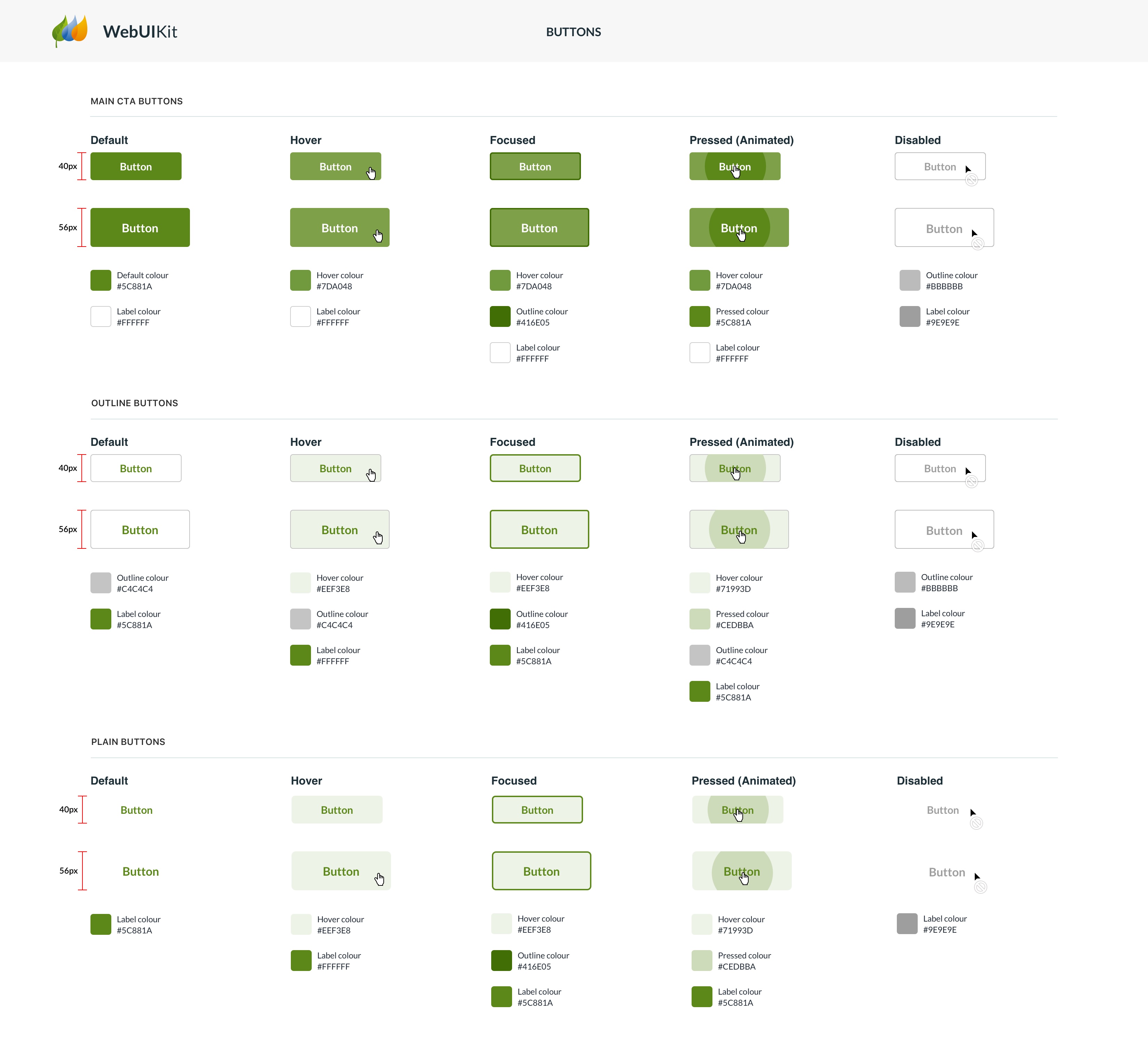
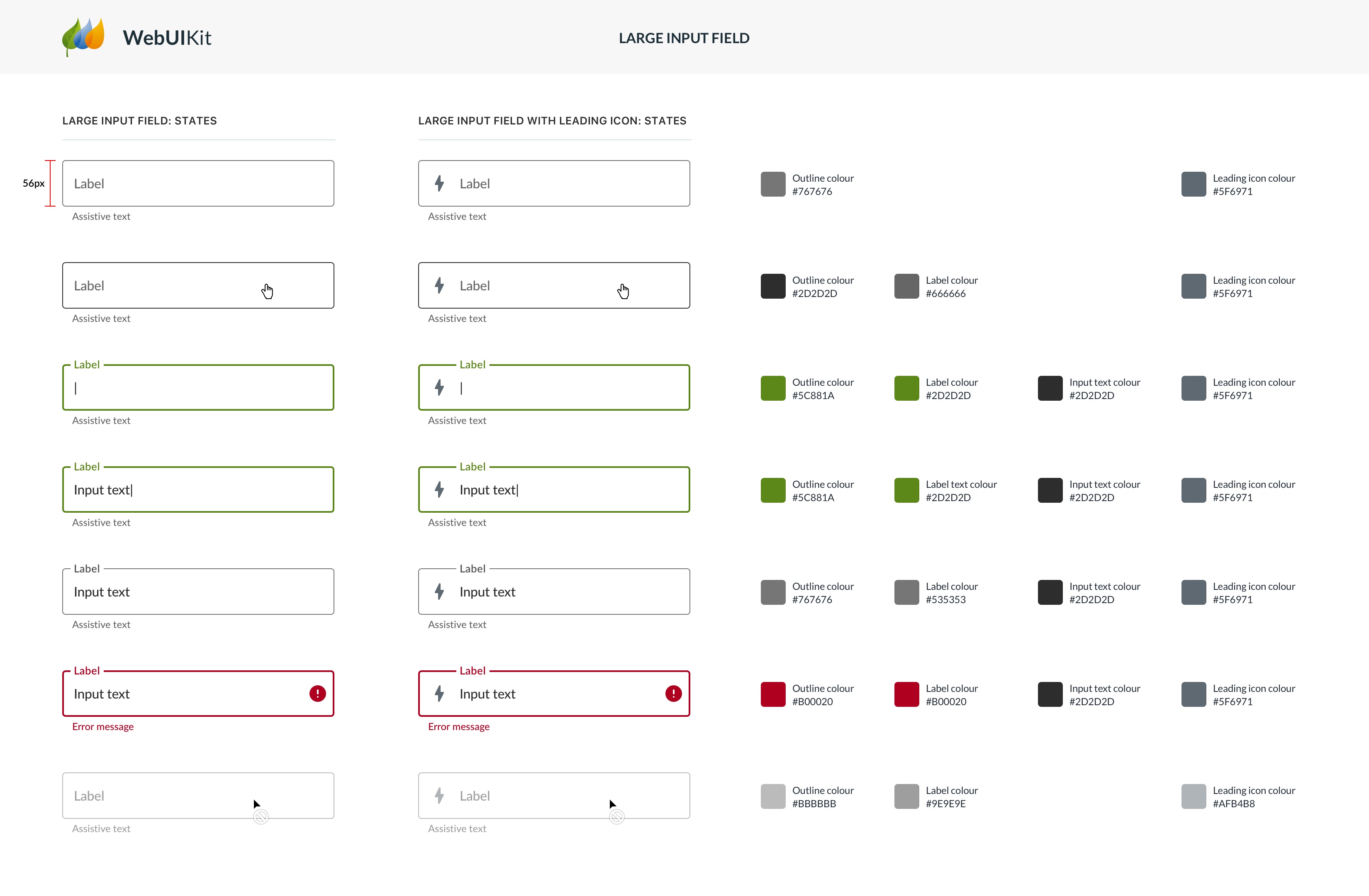
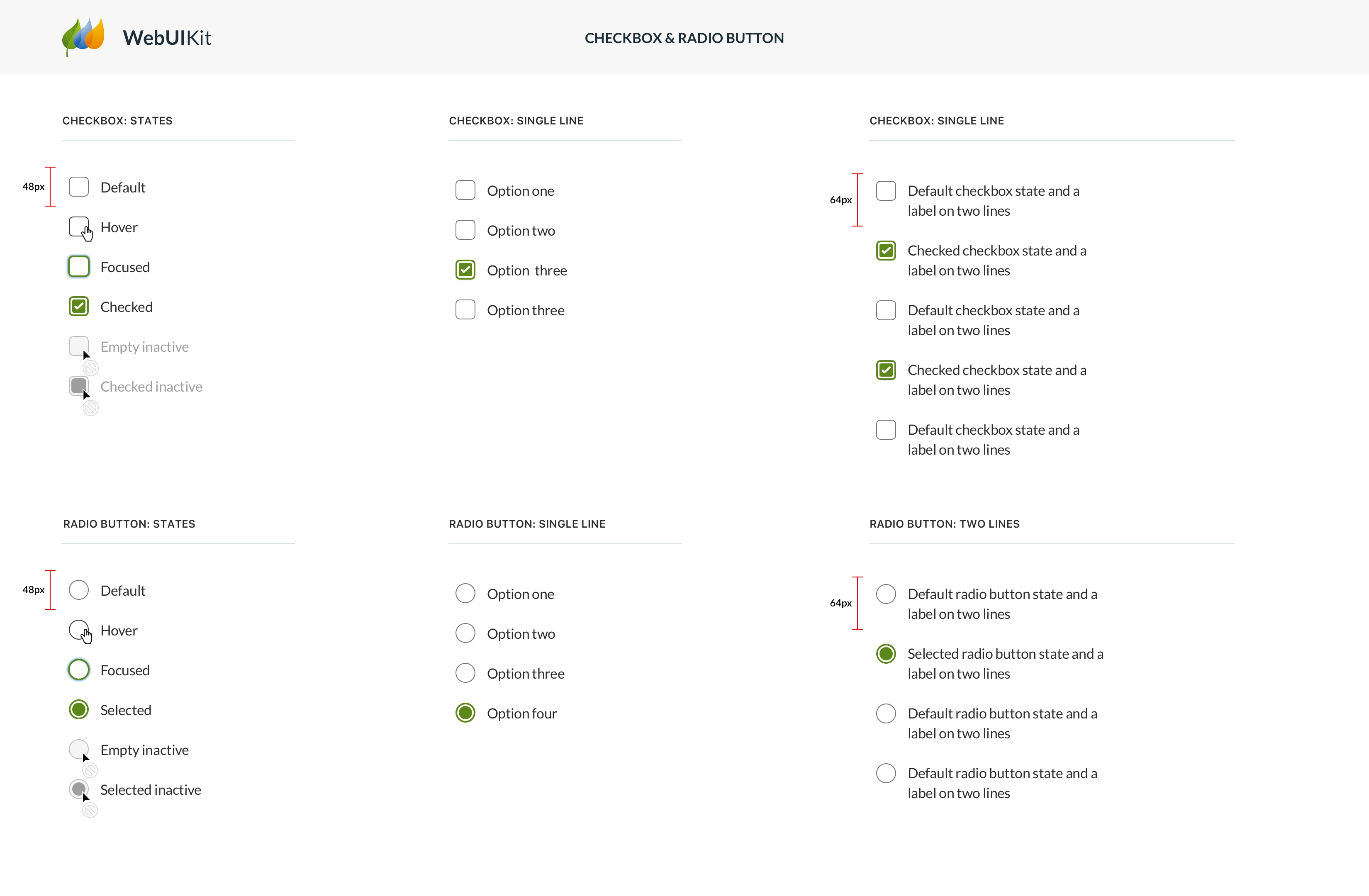
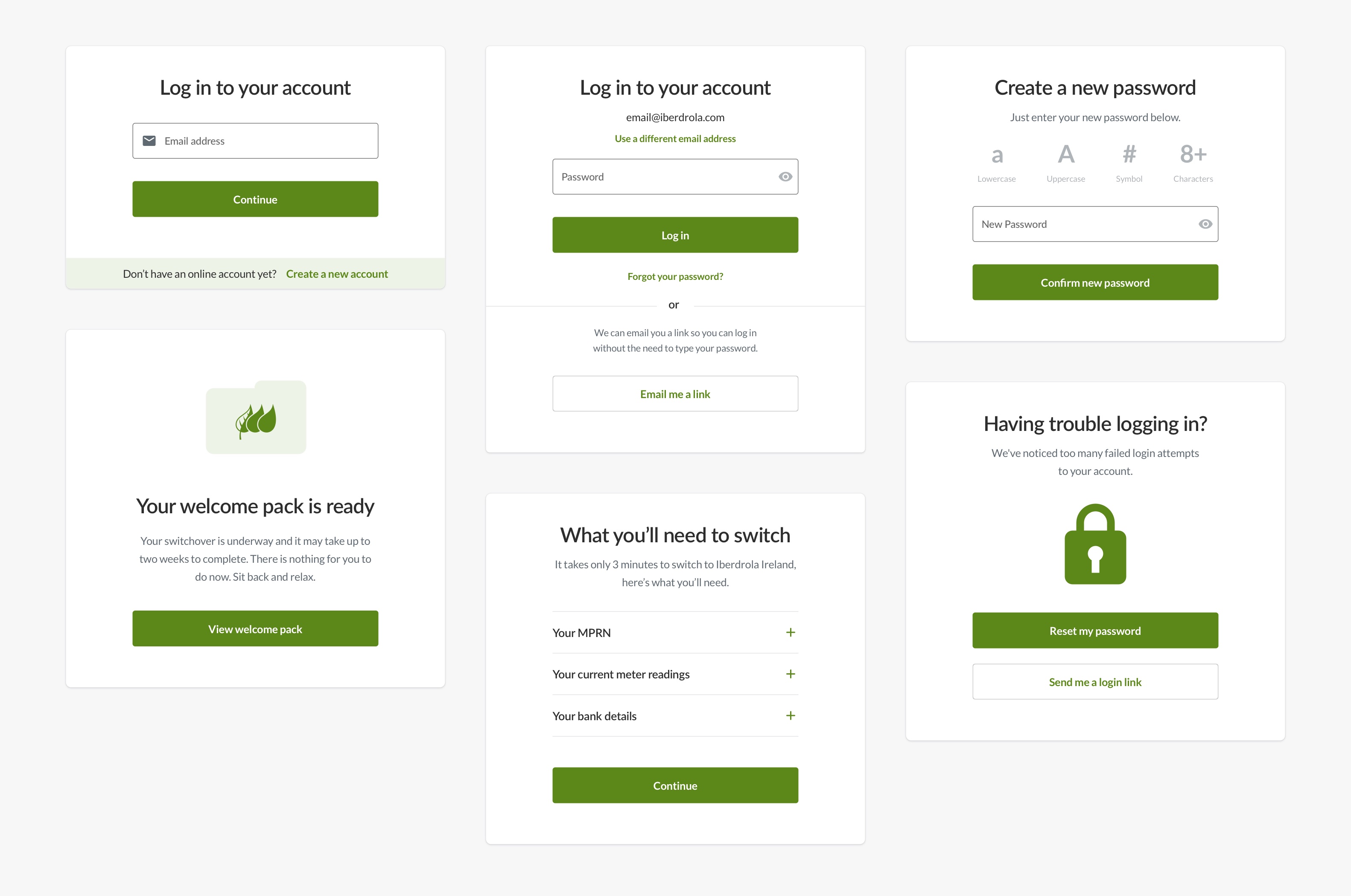
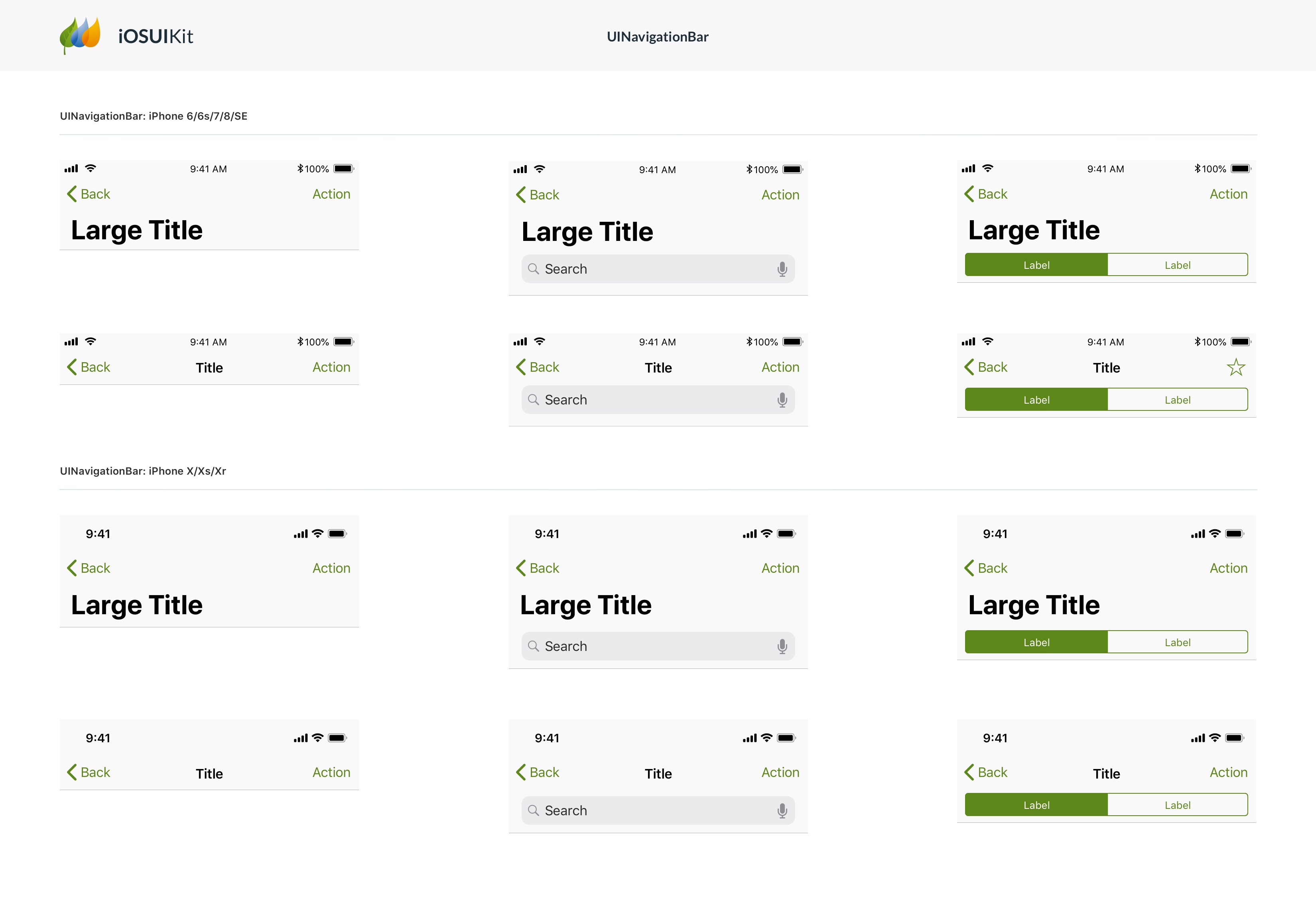
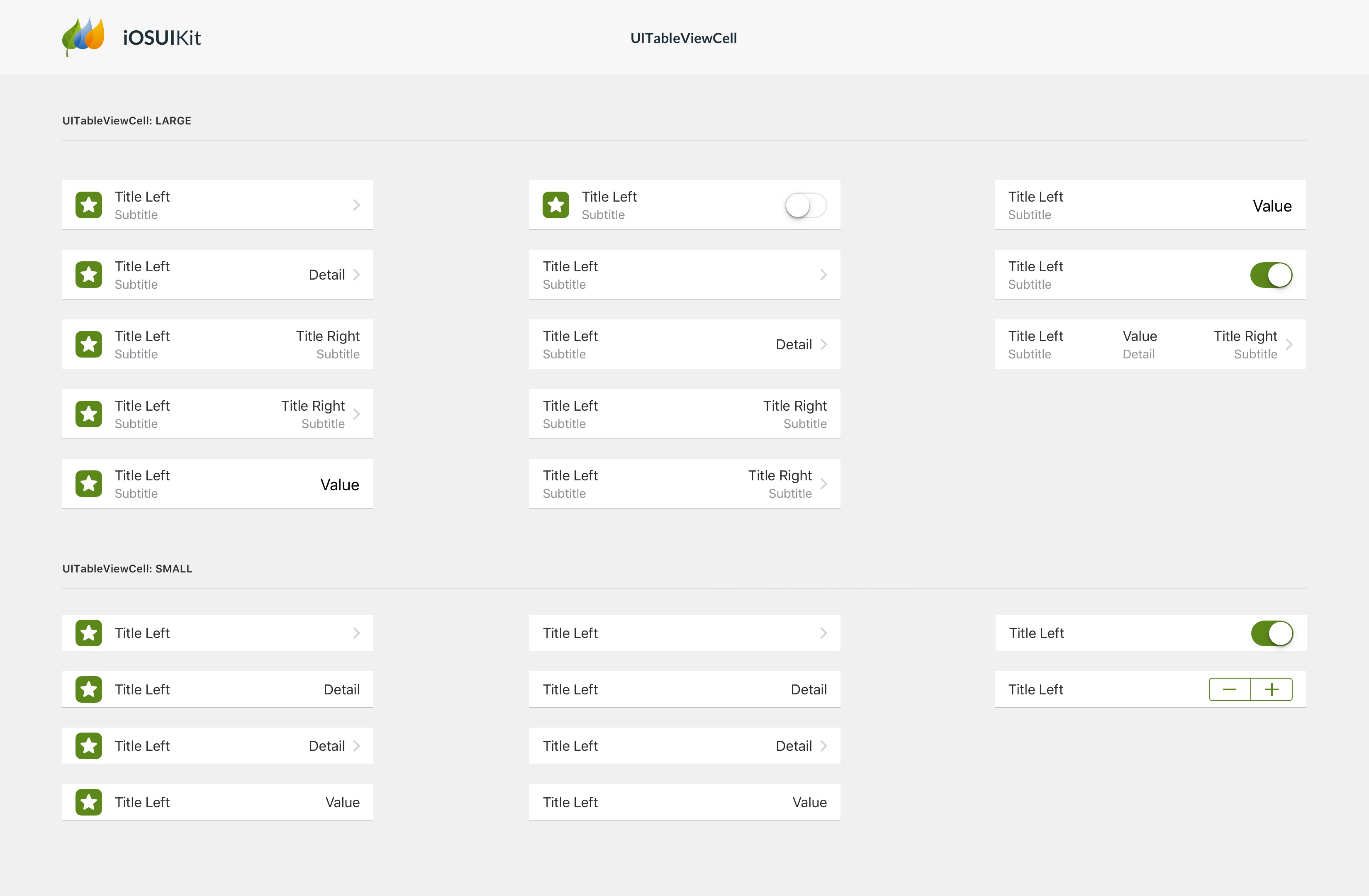
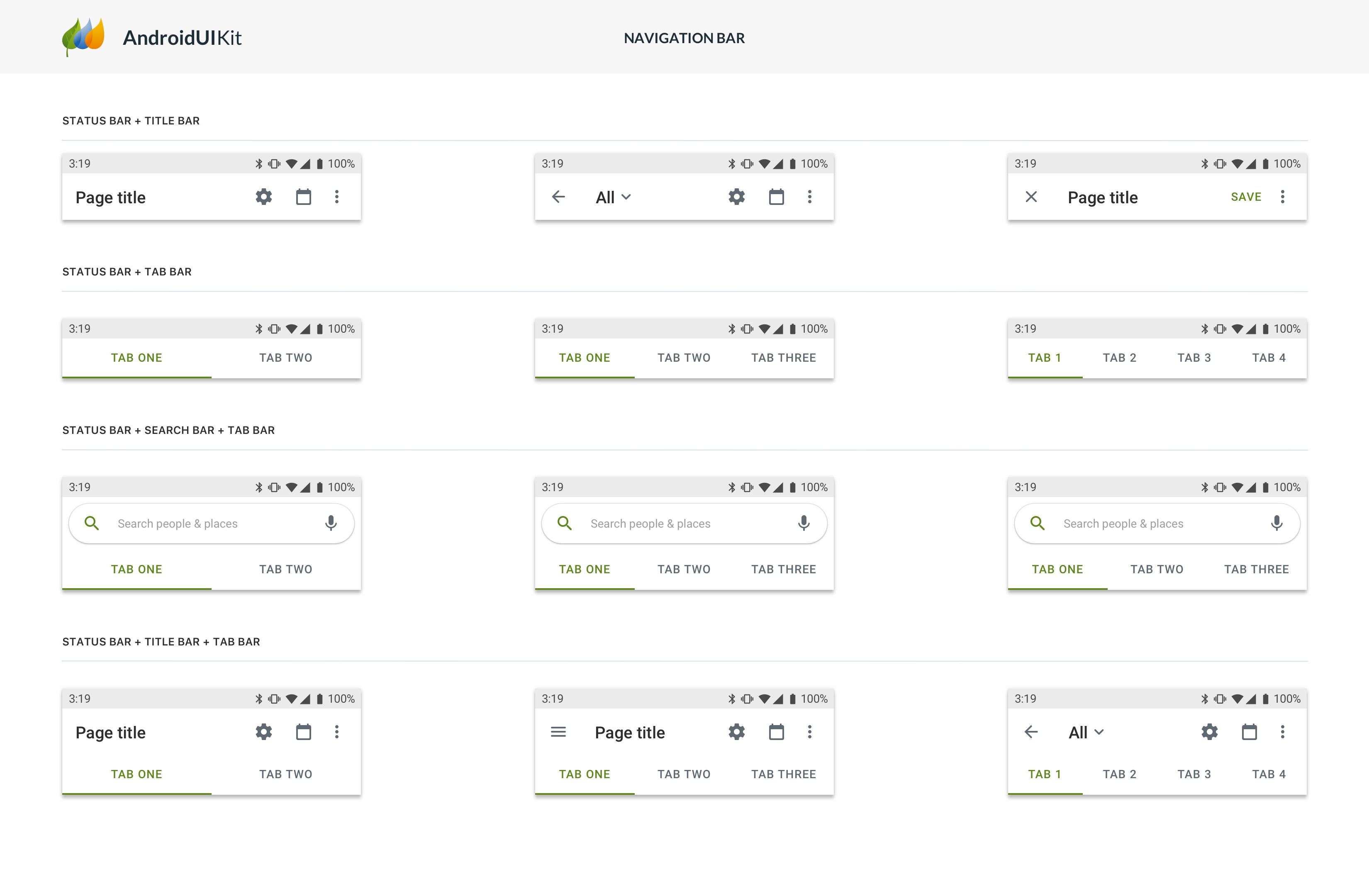
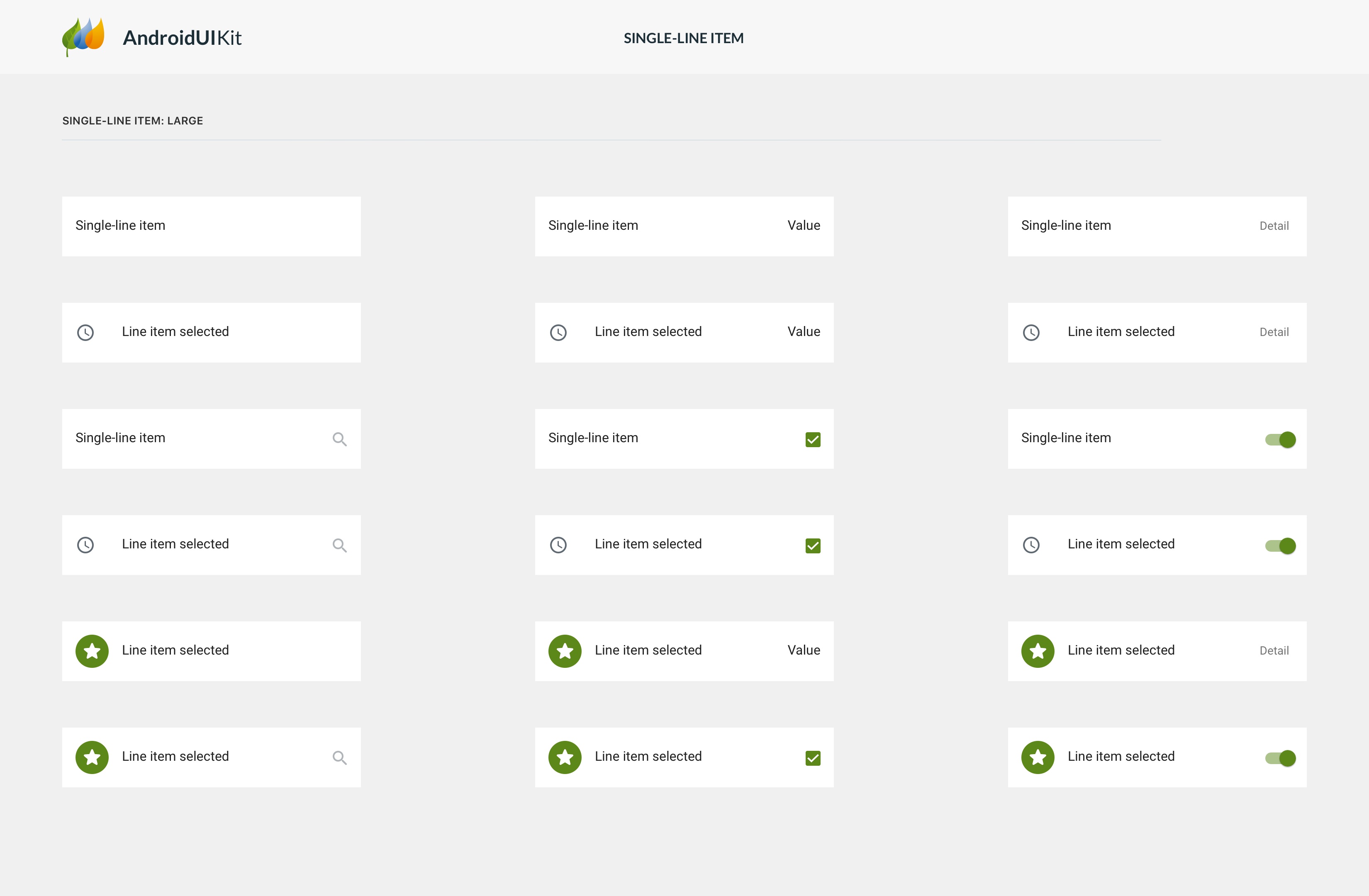
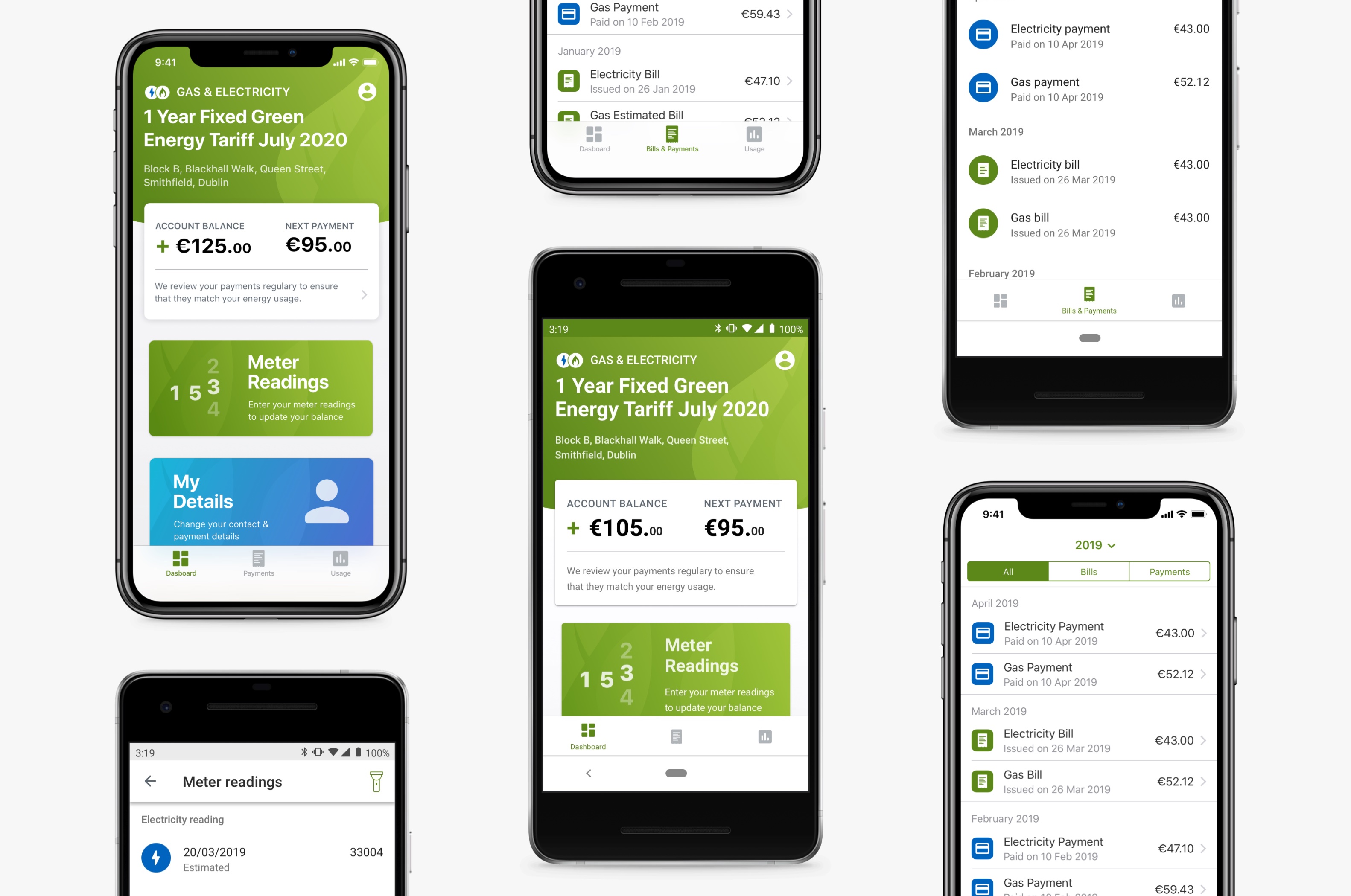
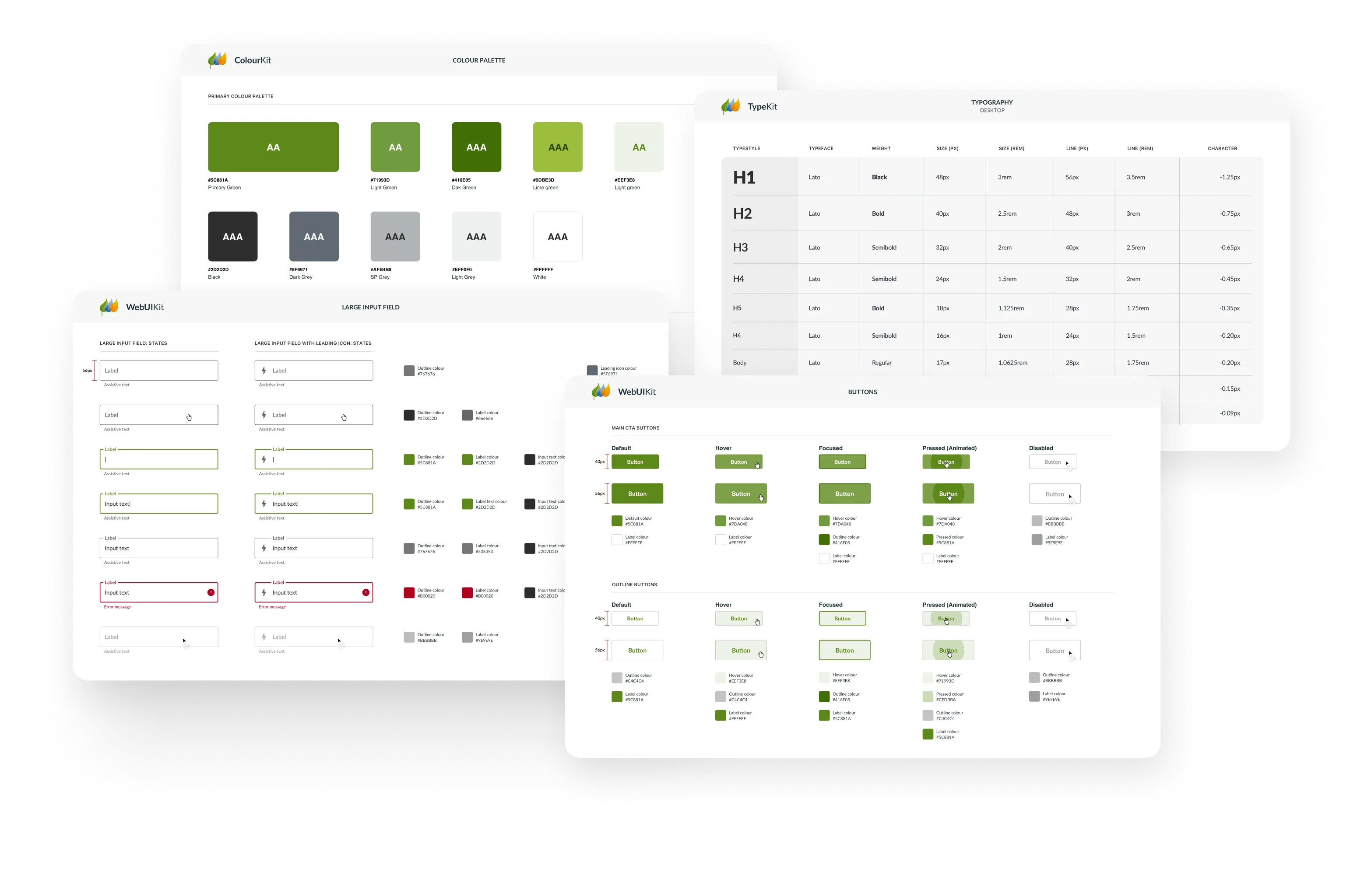
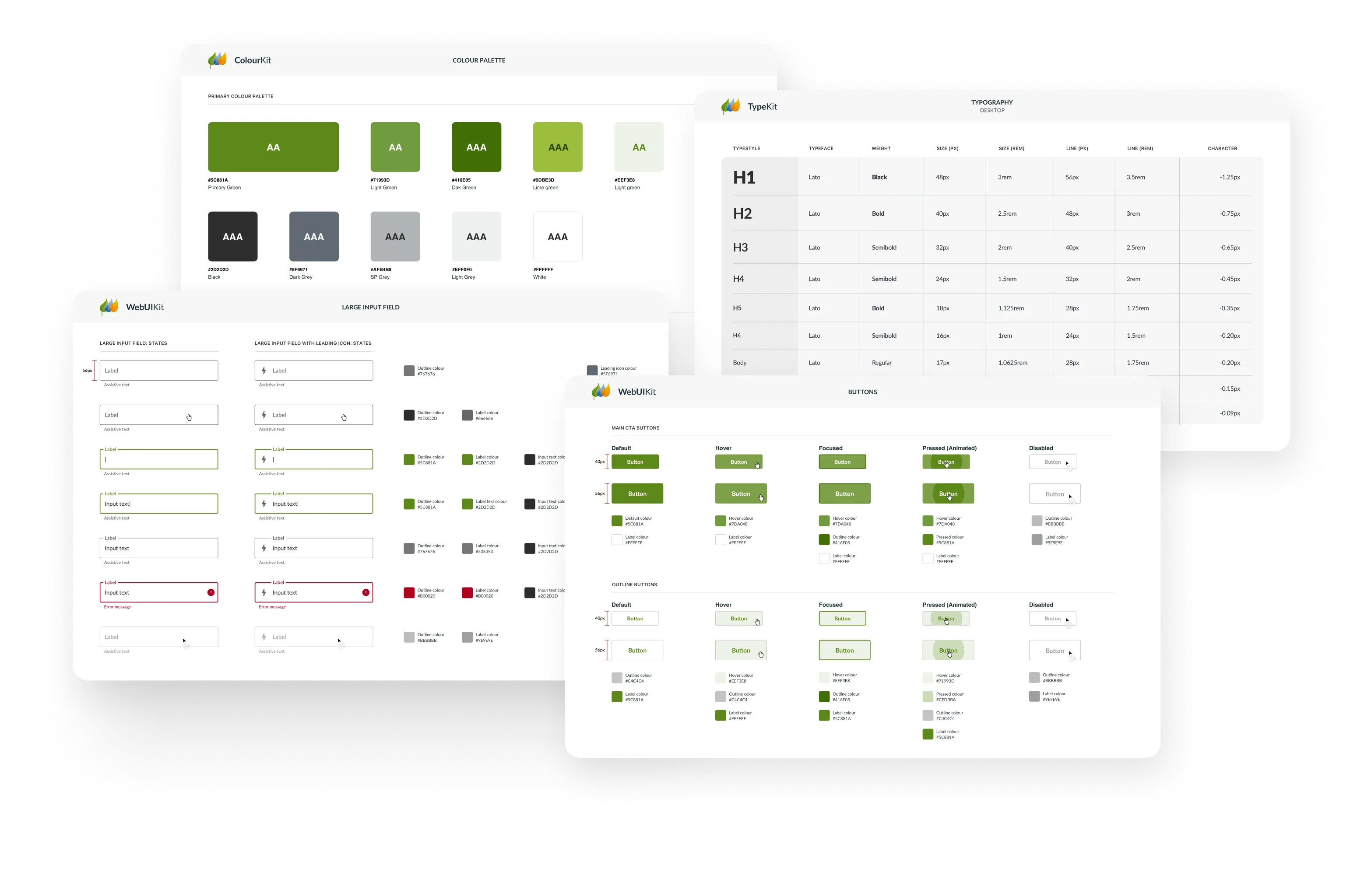
The resulting documentation, component libraries and patterns helped us boost the efficiency of Iberdrola's digital teams around the globe and improve the consistency across the company's products. The examples below offer a small glimpse into the contents of this new design system.